|
|
|
Ajax ile Ado.Net Data Services Kardeşliği - Bölüm 2 |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Bir önceki makalemizde (Başlamadan önce konuyla ilgili ilk yazıyı okumanızı tavsiye ediyorum.); bir Ado.Net Data Service üzerinden veriyi Ajax ile nasıl talep edebileceğimizi görmüştük. Bu yazımızda ise bu makalenin devamı olarak CRUD(Select, Insert, Update, Delete) işlemlerini ele alacağız.
Örneğimiz için ben veritabanı olarak Northwind veritabanını seçtim. Seçim nedenim ise; nullable(null olarak kalabilen, null değer atanabilen) alanların az olması ve tablolar arası ilişkilerin çoğu tabloda var olmaması. Mesela çalışacak olduğumuz Suppliers isimli tabloda null değerlere izin verilen alanlar çok fazla, null değer atanamayan alan sayısı ise sadece bir tane. Ben bu zorunlu alana veri girip, diğer alanlara veri girmezsem sorun olmayacak. Böylece biraz vakit kazancı sağlamış olacağız.
ADS ile Ajax Kardeşliği : Kral’in Dönüşü
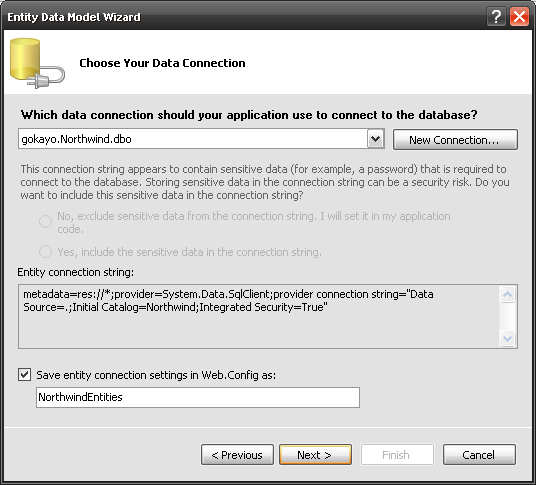
O zaman hızlıca Ado.Net Entity Model’imizi ekleyelim ve veritabanı olarak Northwind’i seçelim. Sihirbaziı ilerleyen kısımlarında bizden tablo isimlerini isteyecektir.


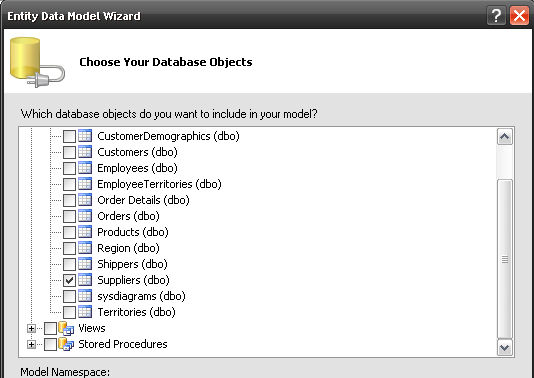
Biz burada Suppliers isimli tabloyu seçiyoruz ve Finish butonuna basıyoruz. Modelimizi oluşturduktan sonra projemize Ado.Net Data Service nesnemizi ekliyoruz. Servis üzerinden sadece okuma işlemi gerçekleştirmeyecegimiz için Entity tipine erisim rolünü EntitySetRights.All olarak degistiriyoruz.
 |
Entity Tiplerine ait diğer erişim rolleri aşağıda verilmiştir.
Entity nesneleri üzerinde;
| All |
Okuma ve yazma işlemlerinin tümünün yapılması |
| AllRead |
Veri okuma işlemlerinin yapılması. |
| AllWrite |
Veri yazma işlemlerinin yapılması. |
| None |
Okuma ve yazma erişimine izin vermez. |
| ReadMultiple |
Tüm içeriğin sorgulanmasına izin verir. |
| ReadSingle |
Anahtar ile okumaya izin verir |
| WriteAppend |
Sadece veri ekleme işlemlerinin yapılması. |
| WriteDelete |
Sadece veri silme işlemlerinin yapılması. |
| WriteMerge |
Sadece veri ekleme ve güncelleme işlemlerinin yapılması. |
| WriteReplace |
Sadece veri güncelleme işlemlerinin yapılması. |
|
Böylece CRUD işlemlerinden insert, update ve delete’i sorunsuz bir şekilde kullanabileceğiz.
|
using System;
using System.Data.Services;
using System.Collections.Generic;
using System.Linq;
using System.ServiceModel.Web;
using NorthwindModel;
public class NorthwindService : DataService<NorthwindEntities>
{
// This method is called only once to initialize service-wide policies.
public static void InitializeService(IDataServiceConfiguration config)
{
config.SetEntitySetAccessRule("*", EntitySetRights.All);
// config.SetServiceOperationAccessRule("MyServiceOperation", ServiceOperationRights.All);
}
}
|
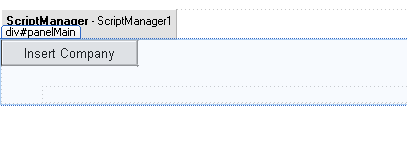
Artık web formumuza geçelim ve burada kullanacağımız html kontrollerimizi yazmaya başlayalım. Markup kısmımıza, geçen örneğimiz de olduğu gibi yine bir "ul" tag’ı ekliyoruz ve id özelliğine resultList yazıyoruz. Böylece javascript tarafında html nesnemize ulaşıp verilerimizi bu listeye ekleyebileceğiz. Bununla birlikte insert işlemini gerçekleştireceğimiz butonumuzuda listemizin hemen üstüne ekliyoruz.

<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Path="~/Scripts/DataService.js" />
</Scripts>
</asp:ScriptManager>
<div id="panelMain">
<input id="insertButton" type="button" value="Insert Company"
onclick="return buttonInsert_onclick()" /><br />
<ul id="resultList">
</ul>
</div>
</form>
|
Şimdi sıra istemci tarafında CRUD olaylarını ele alacağımız javascript kodlarımıza geldi.
|
<script language="javascript" type="text/javascript">
var suppliers;
var ds;
function pageLoad() {
ds = new Sys.Data.DataService("NorthwindService.svc");
doQuery();
}
function doQuery() {
ds.query("Suppliers?$top=10&$orderby=SupplierID desc,CompanyName", qSuccess, cbFailure);
}
|
Burada Global seviyede iki değişkenimiz var. Böylece bunları diğer fonksiyonlar içinde kullanabileceğiz. Bunlardan biri ds yani data service isimli değiskenimiz. Bu değişken ile data servisimiz içerisinde bize gerekli olan metotlara kolaylıkla erişebileceğiz. Bir diğeri ise Suppliers isimli değişken. Bu değişkenimiz ise Array tipinde bir değişken olacak.
|
function qSuccess(result, context, operation) {
var resultList = document.getElementById('resultList');
resultList.innerHTML = '';
suppliers = new Array();
for (var i in result) {
var thisSupp = result[i];
suppliers[thisSupp.SupplierID] = thisSupp;
var li = document.createElement('li');
li.appendChild(document.createTextNode(thisSupp.CompanyName + ' : ' + thisSupp.ContactName));
li.innerHTML = li.innerHTML + ' ' + '[modify]'.link('javascript:doModify(' + thisSupp.SupplierID + ');');
li.innerHTML = li.innerHTML + ' ' + '[remove]'.link('javascript:doRemove(' + thisSupp.SupplierID + ');');
resultList.appendChild(li);
}
}
|
Suppliers isimli nesnemize dikkat edersek Array tipinde yaratılıyor ve for ile sonuç içinde döndüğümüzde, her Supplier nesnemiz kendi ID’si ile Suppliers isimli dizinin, aynı sıradaki index’ine atanıyor. Böylece update ve delete olaylarında seçili olan nesneye yönelik işlemler gerçekleştiriliyor.
function buttonInsert_onclick() {
var companyName = prompt("Enter a company name.");
if (companyName) {
//Burada veriyi JSON formatına uygun bir biçimde yaratıyoruz.
var newSupplier = { CompanyName: companyName };
//Formatın alan ismi ve alan değeri şeklinde olduğuna dikkat etmeniz yeterli olacaktır.
ds.insert(newSupplier, 'Suppliers', doQuery, cbFailure)
}
}
function doModify(i) {
var supplier = suppliers[i];
var newContactName = prompt("Change Company Name for supplier '"
+ supplier.CompanyName + "'.", supplier.ContactName);
if (newContactName) {
supplier.ContactName = newContactName;
ds.update(supplier, null, doQuery, cbFailure);
}
}
function doRemove(i) {
var supplier = suppliers[i];
var response = confirm("Remove supplier '"
+ supplier.ContactName + "'?");
if (response) {
ds.remove(supplier, null, doQuery, cbFailure);
}
}
|
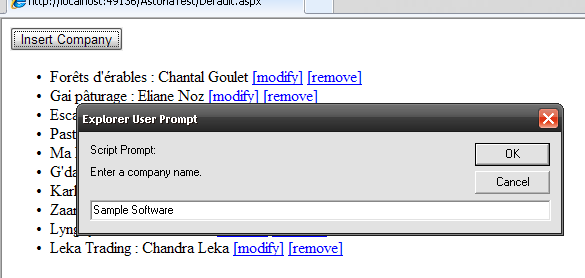
Buradaki insert fonksiyonun da kullanıcıdan bir değer alıyoruz ve bu değer ile nesnemizi yaratıyoruz. Yalnız burada dikkat edilmesi gereken nokta şu; eğer Suppliers isimli tabloda zorunlu olan başka bir alan daha olsaydı onu da buraya eklemek zorunda kalacaktık. Buna dikkat etmezsek Callback metodumuz geriye hata döndürecektir( Yine aynı şekilde EntitySetRights.AllRead olarak kalırsa hata ile karşılaşırız. Aman dikkat!). doModify ve doRemove fonksiyonlarıyla ise buraya güncellenecek ya da silinecek olan satırın nesne örneğini gönderiyoruz. İsterseniz Run komutuyla projemizi çalıştıralım ve örneğimizi test edelim. PageLoad isimli fonksiyonumuz ile sayfa açılır açılmaz veri listelenecektir. Önce bir Insert işlemi gerçekleştirelim.

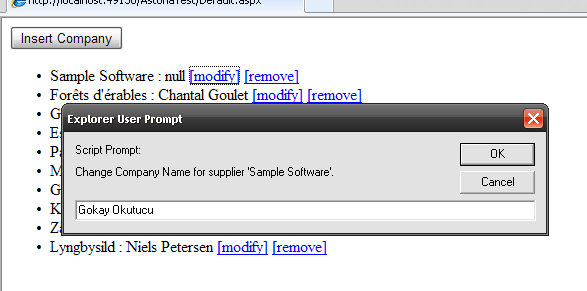
Şirket ismini giriyoruz ve OK düğmesine basıyoruz. Bu işlemin hemen sonrasında Modify işlemini gerçekleştireceğiz. Yalnız şirket ismi karşısındaki contactName’in null olduğuna dikkat edin. Biz ContactName’ide yazdıktan sonra klavyemizdeki Enter tuşuna basıyoruz ve bu alanıda güncelliyoruz.

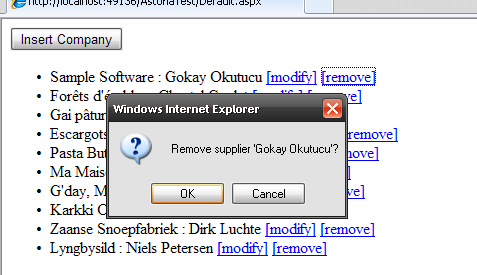
İsterseniz bu güzel kaydımız burada bir hatıra olarak kalabilir ya da Remove'a basarak bu satırı ebediyen ortadan kaldırabilirsiniz...

Bu makalemizde de sizlerle birlikte, Ajax ile ADS üzerinden nesnelere nasil erisip, nasil düzenleyebileceğimizi gördük. Umarim, şimdiden aklınızda neler yapabileceğiniz canlanmaya başlamıştır bile :) Farklı bir konuda, farklı bir makalede görüşünceye dek esen kalın.
Örnek Proje
Mehmet Gökay Okutucu
Email : [email protected]
Blog : http://gokayokutucu.blogspot.com
Makale:
Ajax ile Ado.Net Data Services Kardeşliği - Bölüm 2 .NET 3.0 ve .NET 3.5 Özel Bölümü Mehmet Gökay Okutucu
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|