 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
WPF'i Anlamak |
|
| Gönderiliyor lütfen bekleyin... |
|
|
WPF Nedir
WPF yeni nesil kullanıcı arayüzü geliştirme ve görüntüleme platformudur. Bu yeni platformun sağlamış olduğu yeni özellikler ile görsel olarak daha modern ,kullanıcı ile daha etkileşimli, içerik sunumunda daha esnek, uygulamalarda kullanılan ses ve görüntü lerin daha kolay bir şekilde gösterilmesi ve zengin içerikli uygulamaların kolay ve hızlı bir şekilde geliştirilmesi sağlanmaktadır. WPF’in mimarisinden dolayı çalıştığı sistem üzerindeki donanımı yoğun işlemlerde dahi en etkin biçimde kullanarak performans konusunda tatmin edici sonuçlar vermektedir.
WPF de Neler Yeni
WPF in getirdiği yeniliklerin başında uygulama geliştirme aşamasında kod yazmak yerine günüzmüzde birçok firmanın ürününde sık sık karşılaştığımız deklaratif programlama ile (ASP.NET ile ilgilenenlerin yakından bildiği gibi) uygulama geliştirme imkanı sağlamasıdır. XML’e benzer yapısı ile XAML (eXtensible Application Markup Language ) dilini kullanarak(zamel olarak telaffuz edilir), HTML kullanarak hazırladığımız arayüzlerdeki gibi WPF’de de kolaylıkla esnek kullanıcı arayüzleri oluşturabiliriz. Tabi ki eskiden kullanılan yöntem yani kod ile uygulama arayüzü geliştirme (imperative programming) desteği de halen devam etmektedir. XAML dili ile programcı ve tasarımıcı arasındaki bağımlılığı ortadan kaldırmaktır. Tasarımcı XAML dilini kullanarak arayüzü oluşturacak, programcı ise çalışaması gereken kodları yazacak, uygulamanın sonunda da programıcının kodları ile tasarımcının hazırladığı arayüz birleştirilerek uygulama hazır hale getirilecek. Oysa bundan önceki programlama modelinde kullanıcı arayüzünü geliştirmek kod ile gerçekleştiğinden arayüzün hazırlanması ve kodların yazımı tamamen programcının sorumluluğunda olan bir durumdu. XAML dili konusunu
sonraki makalelerimizde derinelemesine incelenecektir.
Yeniliklerden birisi de uygulamaların dağıtım sorununa çözüm gelmektedir ki; hazırladığımız WPF uygulamalarının Internet Explorer ve FireFox gibi popüler tarayıcılar vasıtasıyla da kullanıcılara kullandırma imkanı vermesi uygulamalarımıza esneklik kazandırmaktadır. Web uygulamalarına oldukça benzeyen WPF uygulamalarına XBAP (XAML Browser Application) denilmektedir. Bu sayede kullanıcıya içerik ve kapasite olarak oldukça zengin uygulama kullanma imkanı verebiliriz. Çünkü birçok web sayfası durağan, klasik ve herhangi bir işlemin gerçekleşmesi için sayfanın sunucuya gidip gelmesi bu esnada oluşan beyaz sayfanın kullanıcıyı tatmin etmemesi geliştiriciler için sorun olmaktadır. Günümüzde oldukça popüler olan AJAX (Asynchronous JavaScript and XML ) tekniği ile bu sorunu gidermeye çalışılmasına karşın XBAP uygulamalarında böyle bir sorun zaten hiç olmamaktadır. Tarayıcılar için geliştirilen eklenti ile (Silverlight plug-in) artık günümüzde XAML ile hazırlanan uygulamalar tarayıcılar üzerinde de çalışabilir hale gelmiştir. XBAP ile Silverlight arasındaki farkı ve XBAP ilerleyen konularda detaylı olarak incelenecektir.
Yeniliklerle beraber WPF mimarisinin getirdiği kolaylıklardan birisi de , button, textbox,menü gibi pencere kontrollerinin oluşturulması ve özelleştirilmesi gelmektedir.

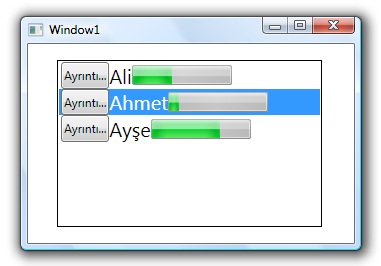
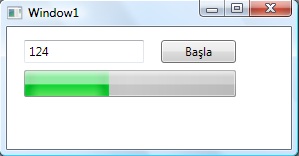
Resimdeki gibi bir kontrol geliştirmek istediğimizi düşünelim. Listbox içinde her eleman button, bir yazı ve bir progressbar’ın birleşiminden oluşuyor. Bu tür bir listbox’u klasik yöntemlerle yani GDI+ ve .NET Framework’ün Windows Forms altyapısını kullanarak geliştirmek istediğimizde – GDI ve Windows API’lerini kullanarak geliştirme senaryosunu düşünmek dahi istemiyorum – öncelikle kendi nesnelerimizi oluşturmakla başlayıp ... Evet gerisi çok çok uzun işlemler içermektedir . Oysaki WPF de böyle bir kontrol oluşturmak için tek satır C# kodu yazmadan teknik detaylarla boğuşmadan bir dakikadan kısa bir sürede hazırlanabilmektedir.
Çözünürlük Sorunu;
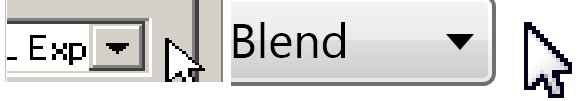
Geliştiricilerin ençok başını ağrıtan durumlardan birisi de çözünürlük bağımsız (Resolution independence) kullanıcı arayüzü tasarlamaktır. Örneğin 1024x768 ‘lik bir çözünürlüğe sahip monitöre göre hazırladığınız uygulama, 1680x1050 çözünürlükte çok farklı görünecektir. Daha da genişletirsek geliştirdiğiniz uygulamayı 102’’ve çözünürlüğü yüksek bir LCD TV de müşterilere tanıtıldığını düşünülürse istenmeyen durumlar ile karşılaşılacağı gayet açıkdır. Gerek kullanılan resimler gerek yazı fontları çözünürlüğün değişmesine göre okuması ya da görüntülenmesi değişlenlik göstereceğinden uygulama geliştirici olarak farklı çözünürlüklerde kullanıcı arayüzünün aynı görüntü kalitesine ve oranlarına sahip olması gerekmektedir. WPF bu duruma da mimari yapısı gereği otomatik olarak kontroleri ölçeklendirerek, fontların boyutlarını ayarlarak ve benzer birçok işlemi kendisi yaparak bu tarz sorunlara çözüm getirmektedir. Resimde de görüldüğü gibi ekran 4 kat büyütüldüğünde XP’deki pencerenin görüntü kalitesi bozulmasına rağmen, Vistada’ki WPF altyapısı ile oluşturulan pencerenin görüntü kalitesinde en küçük bir değişme olmamıştır.

DirectX ve Grafik Kartı Desteği
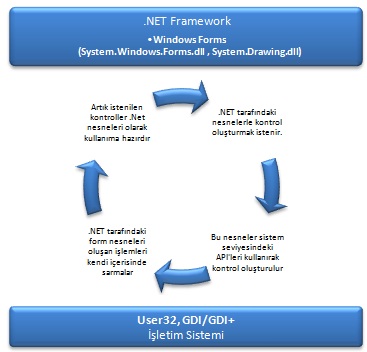
Geliştiriciler için en radikal değişikliklerin başında kullanıcı arayüzünün oluşturulmasında sistem düzeyindeki işlemlerin artık farklı bir mimaride tasarlanmış olmasıdır. Windows API leri ile geliştirme yaptığımız zamanlarda (Visual Basci 6.0, MFC veya .NET framework ile Windows Forms altyapısını kullanarak) geliştirici için iki önemli sistem bileşeni kullanılır. User32 (user32.dll) dediğimiz pencerelerin, kontrollerin (tetbox, button, listebox gibi) oluşturulması ve gösterilmesini sağlayan, diğeri de yazılar , resimler, geliştiricinin kendi tasarladığı şekilleri çizmek için kullanılan GDI/GDI+ bileşenleridir.Hangi geliştirme ortamı olursa olsun arka planda yine aynı temel bileşenler (User32 ve GDI/GDI+) kullanılacaktır. Peki o zaman neden pencere tabanlı uygulamalar geliştirirken .NET’in Windows Forms altyapısını kullanarak en iyi şekilde geliştirme nasıl yapılıyor sorusu aklımıza geldiğinde vereceğimiz cevap; User32 ile GDI+ arasındaki etkileşimi en iyi şekilde sağlayan ve bu bileşenleri kullanmak için geliştirilen kütüphanelerin (System.Windows.Forms.dll , System.Drawing.dll) geliştiriciye kolay ve esnek bir yapı sunarak kullanıcı arayüzü geliştirmesine olanak sağlamasından kaynaklanıyor olmasıdır. Hernekadar kolay olsa da hala var olan kontrolleri özelleştirme ve çizim işlemlerindeki performans sorununun halledilememesi yeni çözüm arayışlarına yol açmıştır.Tekrar değinmek gerekirse bu problemler tamamen işletim sisteminin (arka planda GDI/GDI+ kullanıyor olması ) mimarisi gereği ortaya çıkmaktadır.

Windows 95 ile ilk defa karşılaştığımız, kullanımı alanı daha çok oyun geliştirenlere yönelik, grafik kartlarının da desteklediği , çizim işlemlerinin çok daha performanslı bir şekilde gerçekleştirebilen GDI/GDI+ yerine kullanılabilecek yeni bir çizim API’si yani DirectX ile tanışmış olduk.Microsoft grafik kartı üreticileri ile yakın çalışarak çizim işlemleri sırasından en iyi performansı nasıl yakalayacağına dair bilgileri edinerek DirectX kütüphanesinin çizim işlemlerindeki sağladığı performansı en üst düzeye çıkarmayı amaçlamıştır. Günümüzde Vista ile beraber DirectX’in 10. Versiyonu gelmektedir. Daha çok ses ve görüntü işlemede , oyun yapımında kullanılan DirectX, kompleks yapıları içeren kullanılması ve öğrenilmesi çok kolay olmayan bir yapıya sahip olduğu için kullanım alanı çok yaygınlaşmamıştır. Vista işletim sistemi ile birlikte artık durum tamamen değişmiştir!
WPF’de yeni gelen mimari ile artık gerek kontrollerin oluşturulması ve gösterilmesi, karmaşık çizim işlemleri, ses ve görüntü işlemede GDI/GDI+ yerine tamamen DirectX kullanmaktadır.Bu da kullanıcı arayüzünün oluşturulmasında ve görüntülenmesinde DirectX’den yararlanıldığı için kazanılan performans oldukça tamin edicidir. Çünkü DirectX GDI/GDI+ gibi merkezi işlemciye (CPU) yüklenmektense (ki piksel piksel işlem yapıldığından işlemciye yük binmesi gayet doğaldır) grafik kartının çizim işlemleri için özelleştirilmiş günümüzde oldukça güçlenmiş GPU (Graphics Processing Unit) olarak isimlendirilen birimini kulanmaktadır.
Grafik kartlarının günümüzde çok güçlü ve hızlı işlem yapma kapasitelerinden yararlanarak WPF ile oluşturulan kullanıcı arayüzleri merkezi işlemciye daha az yük bindirerek daha kaliteli ve çözünürlük bağımsız görüntüler oluşturabilmesinin altında GDI/GDI+ ile yapılan çizimlerdeki teknik dışında (bitmap grafik) vektörel çizim tekniğini kullanmasıdır. Bu sayede çözünürlükden bağımsız çizimler yapılabilmesi sağlanmaktadır. Bitmap grafikler görüntüyü oluşturacak her piksel için bilgi tutar. Böylece piksel sayısı ve pikselle ilgili bilgilerin artması durumunda (16 bit ,24 bit lik bitmap dosyaları gibi ) boyut oldukça büyüyecektir. Bu durum da bitmap grafiklerinin çözünürlük bağımlı olmasını, hazırlanan çözünürlükden daha büyük bir çözünürlükte yada daha küçük bir çözünürlükde görüntülenmek istendiğinde görüntü bozulmakta, vektörel grafiklerde ise çizim işlemi tamamen matematiksel denklemler sonucu belirlendiğinden ister düşük ister yüksek çözünürlüğe geçilsin sonuç olarak yeniden hesaplanıp yeni boyutlara uygun çizimler gerçekleştirileceği için görüntüde herhangi bir bozukluk olmamaktadır. WPF’in mimarisi gereği tüm pencere ve kontroller vektörel bazlı çizim işlemleri sonucu oluşturulduğundan ve çizim için GPU kullanıldığından hareket ettirme, yanısma ,transparan görüntü, yeniden boyutlandırma, döndürme gibi grafiksel işlemler çok hızlı ve sisteme yük bindrimeyecek bir şekilde gerçekleştirilebilmektedir. Burda dikkat edilecek nokta tüm bu işlemlerin gerçekleşebilmesi için uygulamamızın Vista üzerinde çalışması ve grafik kartının uygun sürücülerinin (driver) kurulmuş olması gerekmektedir. Aynı uygulama Windows XP ya da başka bir işletim sistemindeaynı performans ve özelliklerle çalışmayacaktır. Windows Vista ile birlikte gelen Windows Vista Display Driver Model (WVDDM) sayesinde grafik kartının hafızasının (RAM) yetmediği durumlarda sistem hafızasından yer ayrılarak grafik işlemleri için kullanılabilmesi,yoğun grafik işlemlerinde geçerli grafik işlemini kesmek veya geçiçi olarak durdurmak ve daha sonrada tekrar devam ettirmek, aynı anda birden fazla gelen grafik işlemlerini tek bir GPU ile zamanlama yapıp paylaşımlı olarak yürütmek gibi daha birçok performansı etkileyecek yeni özellikleri ile mükemmel kullanıcı arayüzlerinin oluşturulmasına zemin hazırlamaktadır.
WPF’in Mimarisi
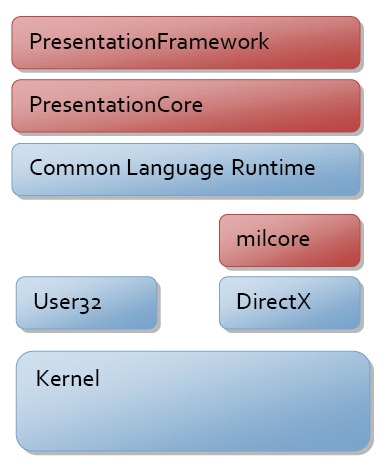
Çoklu katmanlardan meydana gelen WPF mimarisinde temel olarak WPF ile oluşturulan yönetilebilir (managed) nesnelerin (pencereler veya kontroler gibi) alt katmanlarda DirectX kullanarak çizilip yönetlmeyen (unmanged) nesneler oluşturularak ekranda görüntülenmesi temel prensibine dayanmaktadır. WPF nesnelerinin DirectX ile etkileşimi milcore.dll (Media Integration Layer) isimli yönetilmeyen kod ile yazılmış bir birim tarafından gerçekleştirilmektedir. Böyle bir yapının tek nedeni direk grafik karti ile işlem yapılacağından daha hızlı çalışabilen yönetilmeyen kod kullanılarak yüksek seviyede performans elde edilmek istenmedir.

PresentationFramework, WPF’de en üst katmanda olup uygulama geliştirirken kullanılan buton,textbox, panel,stil, şablonlar gibi WPF nesnelerini barındırır.Tüm bu nesnelerin sınıf karşılıkları da PresentationFramework.dll içerisinde yer alır.
]
PresentationCore, WPF’deki nesnelerin temel bileşenlerini oluşturan ilerde değineceğimiz Visual gibi nesnelerin bulunduğu birimdir.Eğer WPF’deki nesnelerin verdiği imkanlar dışında özelleştirilmiş nesnelere ihtiyaç duyulduğunda bu katmandaki nesnelerle işlemler yapmak gerekecektir.Yine bu katmandaki tüm nesneler PresentationCore.dll içerisinde yer alır.
milcore, WPF’de kontrollerin oluşturulması ve görüntülenmesindeki en temel işlemleri meydana getiren birimdir. DirectX API’sinin Direct3D kısmını kısmından yararlanarak WPF nesnelerinin donanım seviyesine yakın işlemlerle çizilip görüntülenmesi sağlamaktadır. Yani WPF katmanı ile DirectX katmanı arasında köprü görevini yapmaktadır.
Bu bileşenler dışında resim dosyalarının işlenmesi ve görüntülenmesi sağlayan WindowsCodecs, WPF katmanındaki nesnelerin işletim sisteminin alt seviye işlemleri (Sistem mesajları, farklı iş parçacıklarının aynı kontrole erişmesi vs.) arasındaki uyumu sağlayacak WindowsBase gibi diğer farklı bölümleri de vardır.Bunlar ilerleyen konularda detaylı bir şekilde açıklanacaktır.
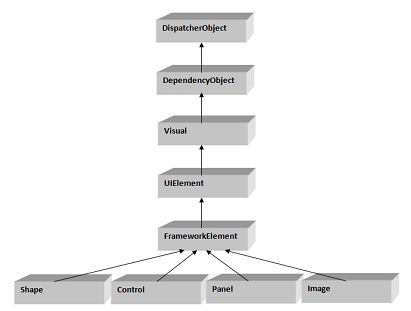
WPF’de kullanıcı arayüzü oluştururken kullanacağımız nesnelerin sınıf hiyerarşisini incelediğimizde tümünün FrameworkElement türünden olduğunu görürürüz.
Temel olarak tüm nesnelerin türediği abstract bir sınıf olan DispatcherObject nesnesi, System.Threading isimalanındadır. Nesnelerin birbirleri ile etkileşiminde ve nesnelerin iş parçacıkları (Thread) ile uyumlu bir şekilde çalışmasını sağlayacak özellikler içerir. WPF modelinde her uygulama (Application) sistemden gelen klavye, fare , boyama gibi mesajları kendisi yönettiğinden (dispatch) tek iş parçacığı (Single Thread Affinity ,STA) modelini kullanarak başka iş parçacıklarından bu nesnelere erişilmesi esanasında bir hata üretilmesine neden olacaktır.

WPF ‘in tasarımında özellikler (Property) olabildiğince ön planda tutulmuş ve metodlar ve olaylar (event) yerine kullanılması ve algılanması daha kolay olduğu için mümkün olduğunca kullanılmaya çalışılmıştır.Burdaki amaç kullanıcı arayüzü ile ister veriler ister başka bir nesnesin özeliği arasında daha kolay ve esnek ilişki kurulması amaçlanmıştır.Dolayısı ile bu durumu sağlayabilmek için özellikler konusunun geliştirilmesi yeni teknikler ile desteklenmesi gerekmektedir.
DependencyObject türünden bir nesne WPF’deki bu yeni tekniklerden ve yeniliklerden yararlanılmasını sağlayacak yapılar içerir.ileriki
makalelerimizde DependencyProperty ve AttachedProperty konusunda bahsedilen teknik ve yeniliklerin nasıl kullanacağı incelenecektir. DependencyObject sınıfı System.Windows isimalanında bulunmaktadır.
Daha önce de değindiğimiz üzere, WPF’deki her nesne (managed) aslında DirectX tarafından çiziliyor ve bu işlemler için milcore.dll (unmanaged)’den yararlanılıyor. Bu aşamada WPF nesneleri ile milcore arasındaki bağlantı sağlanmalı yani tasarlanmış WPF nesnelerinin artık piksel piksel ekrana çizilmesi gerekmektedir ki bu işlem System.Windows.Media isimalnında bulunan
Visual sınıfından türemiş nesneler üzerinde ancak mümkün olabilmektedir. Abstract olan Visual sınıfından türemiş her WPF nesnesi artık DirectX tarafından nasıl görüntüleneceği belirlenir ve görüntülenebilir özelliğe sahip olmuştur.Bu da Visual sınıfının aslında WPF’in tam çekirdeğinde yer aldığını göstermektedir.
Nasıl görütüleneceği belirlenen nesnenin artık görüntülenme, pencerede nasıl yerleştirileceği ve kullanıcan gelen girdilere (fare, klavye gibi) cevap verebilmesi gerekir. Tüm bu özellikler System.Windows isimalanı altında bulunun WPF’in önemli bir parçası olan UIElement sınıfı ile nesnelere kazandırılır. UIElement sınıfı ile WPF nesneleri üç temel ana özellik ile donatılır,Layout,Input ve Event. Örneğin pencere üzerine yerleştirilen bir buton’un boyutu ayarlanabilir, gerek koordinat tabanlı ya da kenarlara olan uzaklık oranlarını belirterek istendiğinde dinamik kullanıcı arayüzleri de(Layout konusunda detaylandırılacaktır) oluşturulabilir. Bu kontrollere klavyeden ya da fareden gelen girdiler User32 den alınarak WPF katmanına çevrilerek işlenir ( routedevents konusunda detaylandırılacaktır).Ayrıca WPF ‘de yeni gelen komut altyapısı (Commands konusunda detaylı incelenecektir) için de destek sunar.
WPF nesnelerinin altyapısını oluşturan sınıf hiyerarşisinin son basamağını System.Windows isim alanındaki FrameworkElement isimli sınıf oluşturmaktadır. Visual sınıfından türeyen
FrameworkElement Visual sınıfının tüm özelliklerini kendisinde barındırmanın yanında birçok özellik eklenerek genişletilmiş bu yeni yapı ile tüm WPF nesneleri bu sınıftan türetilerek bir nevi WPF ‘in temel yapısı ile kullanıcı arayüzü arasında köprü vazifesi görmektedir.
WPF Kullanıcı Arayüzü Mimarisi
Kullanıcı arayüzünü oluşturacak nesneleri inceledikten sonra şimdi basit bir arayüzü oluşturulduğunda bunun WPF mimarisinde arka planda iki ağaç modeli ile gerçeklendiği görülür. Örneğin aşağıdaki resimdeki gibi basit bir uygulama arayüzü geliştiridiğimizi düşünelim.

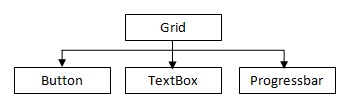
Arayüz istenirse kod ile istenirse bir sonraki bölümde detaylı olarak değineceğimiz XAML ile dekleratif bir biçimde oluşturulabilir. Bu arayüzü oluşturan WPF nesneleri ilk önce Logical Tree denilen bir ağaç yapısına çevrilir. Bu yapı ekrandaki nesnelerin bire bir yapısal durumunu tutar ve çalışma zamanında bu yapıdan yola çıkılarak görsel arayüz oluşturulmaya başlanır. Yani logical tree aşağıdaki gibi yapılandırılarak program arayüzünü oluşturacak nesneler organize edilir.

Dikkat edilecek olursa burda nesnelerin nasıl görüntüleneceği ya da nesnelerin olayları varsa nasıl işleneceği , özellikleri ve bu özelliklerin kaynaklar ile olan ilişkileri (binding) ile ilgili bir bilgi bulunmamaktadır. Tüm bu bilgileri içeren ağaç yapısı Visual Tree dediğimiz bir yapı ile tutulur.
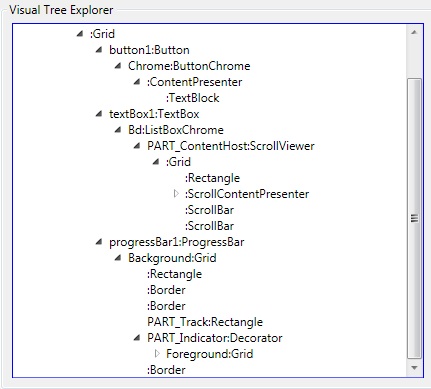
C:\Program Files\Microsoft SDKs\Windows\v6.0A\bin dizini altında (Visual Studio 2008 veya Windows SDK kurulu olması gerekiyor) bulunan XamlPad uygulaması ile uygulamanın Visual Tree’si çıkarıldığında aşağıdaki gibi bir ağaç yapısı görülür.

Görüldüğü gibi bu ağaç yapısında bir kullanıcı arayüzündeki tüm WPF nesnelerini , bu nesnelerin özelliklerini ve varsa olay bilgilerini tutmakta, bu sayede WPF altyapısı oluşturulmak istenen arayüze ait görüntü ve görselliği bu ağaçtan yararlanarak oluşturabilmektedir.
Bu bölümde genel anlamda WPF mimarisinin ve WPF nesnelerinin özelliklerini ve nasıl tasarlandıklarını inceledik. WPF’in mimarisinden kaynaklanan esnek yapısı, grafik kartını kullanarak görüntüleme işlemlerindeki performansı ve gücü, çözünürlük bağımsız uygulama arayüzleri tasarlama ve geliştirmeye olanak sağlaması, ister kod ,istenirse de xaml ile deklaratif bir şekilde kullanıcı arayüzü oluşturulabilmesi gelecekteki pencere uygulamalarının geliştirilmesinde WPF’in temel teşkil edeceğini açıkca gösteriyor.
Bir sonraki makalemizde XAML ile ilgili konulara değinmeye çalışacağız.
Oğuz YAĞMUR
MVP
Makale:
WPF'i Anlamak .NET 3.0 ve .NET 3.5 Özel Bölümü Oğuz Yağmur
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|