 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
WPF - Text & Flow Document (Metin ve Akan Belgeler) |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Metinler hazırladığımız uygulamaların vazgeçilmezledir. Windows Presentation
Foundation ile metin işlemlerini kullanırken bir çok özelliği kolaylıkla
kullanmamıza olanak tanınmaktadır. WPF, metin görüntülenmesine olanak
tanınan her yerde yazılarımızı görüntülememize olanak tanımaktadır. Basit
metin formatlarından çok daha karışık formatlara ve istediğimiz biçimde
stillendirdiğimiz metinlere kadar çok geniş bir yelpaze WPF ile
sunulmaktadır. Metinleri kullanırken yalnızca yazılarla kalmayıp kullanıcı
kontrollerini, grafiklerini de kullanabilmemiz mümkündür. Metin işlemlerinde
en göze çarpan ve yapılması istenen bir diğer özellik ise tip
kontrolleridir. WPF‘ te bu işlemler içinde
Typography sınıfı
kullanılmaktadır. Ayrıca oluşturduğumuz olan metinlerin uygulamamızda daha
derli toplu görülebilmesi için Flow
Document ( akan belgeler ) ve Fixed Document ( değişmez belgeler ) sınıfları kullanılmaktadır. Bu
sınıfların kontrollerini kullandığımız zaman ise bizlere birçok kontrolü
içinde barındıran kontrol sunulmaktadır. Biz bu makalemize süresinde
yukarıda bahsettiğimiz bütün özellikleri incelemeye çalışacağız. İlk olarak
incelemeye başlamadan önce Flow Document kullanılan birkaç uygulamadan örnek
olacak.
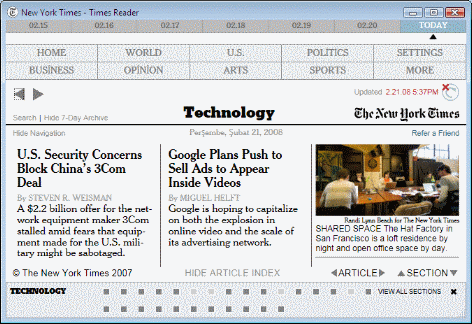
Türkiye’ de ve bütün dünyada Windows Presentation Foundation tanıtımları yapılırken gösterilen ortak bir uygulama vardı. Demoda bir gazetenin internete başlanmadan videoları, resimleri ve içerikleri ile birlikte bilgisayarda kullanılmasına olanak tanıyan bir örnekti. Gösterilen demo
New York Times Reader ‘dır. Uygulamada, yazılar belirli ölçülerde büyültülüp küçültülürken sayfalamalar ona göre otomatik olarak şekillendiriliyor, düzenli olarak güncelleme alabiliyor ve hem hızlı hem de görsel olarak son kullanıcının hoşuna gidecek animasyonlar sunuyordu. Kısacası geliştiriciler ve kullanıcılar bu uygulamayı fazlasıyla beğenmekteydi. Şimdi bu uygulama ve bu uygulama esas alınarak hazırlanan başka bir uygulamanın ekran görüntülerini aşağıda göreceksiniz. Bu uygulamaların ortak yanları;
• Windows Presentation Foundation ile yapılmış olmaları,
• Flow Document kontrolünün kullanılmış olması,
• İçeriklerinin web servisler ile otomatik olarak çekiliyor olması,
• Arama için gerekli olan sorgularında LinQ To SQL kullanmaları,
• Sayfa geçişlerinde ve arama işlemleri sonuçlarında animasyon kullanılması,
biçiminde sıralayabilmemiz mümkündür.

New York Times Reader

MSDN Libary
Yukarıda ekran görüntülerini gördüğünüz uygulamaların en belirgin özellikleri içeriklerinden bulunan metinlerin uygulamanın boyutuna göre kendisini otomatik olarak şekillendirmesidir.
Artık temel olarak metin ve flow document ile neler yapabileceğimize göz attığımıza göre bizlerde bu tür uygulamalar geliştirmek istediğimizde kullanabileceğimiz metin özelliklerini incelemeye başlayabiliriz.
Yazı Tipi ve Metin Stilleri
Metin ile ilgili işlemler ile uğraştığımızda bir çok aşamayı başarılı bir biçimde yapabilmemiz gerekmektedir. Fakat WPF ile sağlanan kolaylıklar ve bünyesinde barındırdığı bir çok yazı tipi stilleri sayesinde daha kolaylıkla yapabilmemiz mümkündür. Metin uygulamalarında altı çizili olması, kalın olması, eğik olması, farklı yazı tiplerinin kullanılabilmesi, boyutlarının kolaylıkla değiştirilebilmesi ve işletim sistemlerinin temalarından doğan sorunların oluşmaması gibi bir çok faktörü düşünerek hareket ederiz. WPF ile ise bahsettiğimiz bir çok faktörü HTML ile kod yazarken yaşadığımız kolaylık ile uygulayabiliyoruz.
Yaygın Metin Özellikleri
WPF ile hazırlamış olduğumuz uygulamalarda metinleri belirlediğimiz zaman TextElement sınıfını çağırmamız gerekmektedir. TextElement sınıfına dahil edilmiş birçok özelliği kullanarak en yaygın olarak kullanılan metin işlemlerini yapabilmemiz mümkündür. Şimdi bu sınıfı buton kontrolünün içerisinde nasıl kullanabileceğimizi basit bir örnek ile inceleyelim.
XAML Kod
<Button TextElement.FontFamily="Parchment" TextElement.FontSize="80" Height="96"
VerticalAlignment="Top">
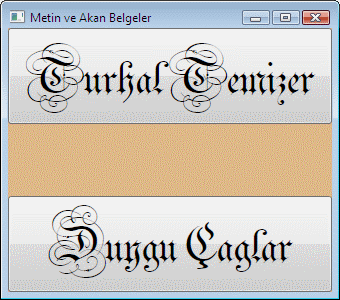
Turhal Temizer
</Button>
<Button
FontFamily="Parchment" FontSize="80" Height="96" VerticalAlignment="Bottom">
Duygu Çaglar
</Button> |
XAML koddan dikkat edeceğiniz üzere TextElement sınıfı ile metin özelliklerine belirleyebilirken aynı zamanda direk yapmak istediğimiz metinsel değişikleri belirterek
de yapabilmemiz mümkündür. İkisi arasında bir fark yoktur ve özellikler penceresinde yaptığımız işlemlerin sonucunun sorunsuz olduğunu görebiliriz.

Butonumuzun görüntüsünün nasıl gözüktüğüne görmek gerekirse,

iki butonda da belirttiğimiz yazı tipi ve boyutu sorunsuz bir biçimde uygulanmış olduğu görülür.
Text Element miraslaşarak oluşturulan özellikleri ve ne işe yaradıklarını aşağıdaki gibi listeleyebiliriz.

| Özellik |
Kullanımı |
|
FontFamily |
Yazı biçimini belirler(Arial, Calibri, v.b.). |
| FontSize |
Yazıların boyutlarını belirler. (XAML‘ de kullanabileceğimiz boyut standartları: in, cm, px, pt ‘dir. Bu kısaltmalar ayrıntılı olarak inç, santimetre, piksel, nokta.) Eğer herhangi bir standart girilmezse varsayılan olarak piksel kabul edilir. |
| FontStretch |
Yazının gerginliğini belirler. Condensed, Normal ve Expanded değerlerini alır. |
| FontStyle |
Yazınını stilini belirler. Italic ve Normal değerlerini alır. |
| FontWeight |
Yazını genişliğini belirler. Normal, Bold ve Light değerlerini alır. |
| Foreground |
Yazının rengini belirler. |
Daha öncede bahsettiğimiz gibi yukarıdaki özellikler kullanıcı kontrollerinde dahili olarak kullanılmaktadır ve TextElement sınıfının tekrardan çağırılmasına gerek yoktur.
Yazı ve Yazı Ailesi
Ortak kullanılan (FontFamily) yazı ailelerine ve tiplerine yer verilmiştir. Fakat
FontFamily sınıfı kullanabileceklerimizden yalnızca biridir. WPF uygulamalarında sıklıkla kullanılan üç sınıfı ve kullanım biçimlerine ilişkin bilgiler aşağıdaki tablodadır.
| Sınıf |
Kullanımı |
| FontFamily |
Yazı tiplerini isimleri ile temsil eder. Arial, Calibri, Times New Roman v.b. yazı tipleri kullanılabilmektedir. |
| GlypTypeface |
Diskimizdeki yazı tipini kullanır. C:\Windows\Fonts\timesbi.ttf gibi. Belirtilen yazı dosyasının içerisinden yazıya ilişkin stil, boyut ve diğer özellikleri bulunmaktadır. Yolunu verdiğimizde ise kalın, yassı ve stili Times New Roman dır. |
| Typeface |
FontFamily özelliklerini kullanır. GlypTypeface ile oluşturulan görüntülenmeler Typeface ile tekrardan görüntülenebilir. |
Windows Presentation uygulamaları geliştirilirken sıklıkla kullanılan yazı ailesi FontFamily ‘dir. Diğer iki yazı ailesi ise genellikle tasarımcılar tarafından özelleştirilen yazı stillerinin kullanılması durumunda kullanılmaktadır. Fakat kullanım sıklığı ve kolaylığı göz önüne alındığında FontFamily ‘nin daha fazla kullanıldığı gözlenir.
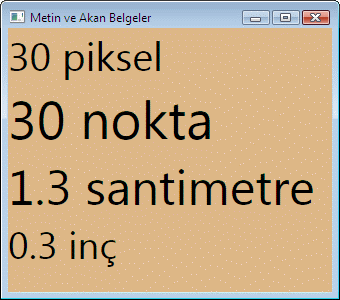
Yazı Boyutu (FontSize)
Metin işlemlerinde kullanacak olduğumuz yazının boyutunu istediğimiz biçimde şekillendirmemize olanak tanır. Hangi değerler ile boyutlarını yaygın metin özellikleri başlığının altındaki tabloda incelemiştik. Şimdi bu değerleri nasıl kullanabileceğimize XAML kod ile göz atalım.
XAML kod
<StackPanel>
<TextBlock FontSize="40 px" Text="30 piksel"/>
<TextBlock
FontSize="40 pt" Text="30 nokta"/>
<TextBlock FontSize="1.3
cm" Text="1.3
santimetre"/>
<TextBlock FontSize="0.4
in" Text="0.3 inç"/>
</StackPanel> |

Gerginlik (Stretch)
Metin uygulamalarında yer alan yazıların ekrandaki gerginliklerini belirlenmesine yarar. Kullanılan değerler
FontStretches sınıfından çekilir. Bu değerler: UltraCondensed, ExtraCondensed, Condensed, SemiCondensed, Normal, Medium, SemiExpanded, Expanded, ExtraExpanded ve UltraExpanded dir.
Sıklıkla kullanılan yazı stillerinde gerginlik değeri olarak normal kullanılmaktadır. Eğer ki diğer
özellikler kullanılırsa yatay olarak harfler ve rakamlar birbirlerine çok yaklaşacak ve okuma güçlüğüne sebep olacaktır. Örnek olarak MS
Office ‘de yer alan yazı tiplerinden Gill Sans MT‘ yi deneye bilirsiniz. Harflerin birbirine yakın olmasından dolayı okunma oldukça zordur.
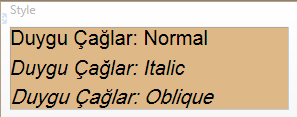
Stil (Style)
FontStyle özelliği ile kullanılmaktadır. Kullanabileceğimiz değerleri: Normal, Italic ve Oblique ‘dir. Metinlerde farklı gösterilmesi düşünülen kelimelerde uygulanır. Arial yazı ailesi ile yazmış olduğumuz bir yazıya stilleri uyguladığımızda oluşan sonuç aşağıdaki gibidir.

Weight
FontWeight özelliği metin uygulamalarındaki yazılarımızın daha koyu bir biçimde görülmesini sağlar.
FontWeight sınıfında birçok değer kullanılmaktadır. Bunlar:
ExtraLight/UltraLight, Light, Normal/Regular, Medium, DemiBold / SemiBold, Bold, ExtraBold / UltraBold, Black / Heavy ve ExtraBlack / UltraHeavy dir.
TextElement sınıfında kullanılmakla birlikte paragraf veya blok yazı alanlarında da kullanılması mümkündür. Metin belgelerinde genellikle önem sarf eden veya başlık olacak olan yazılarda sıklıkla kullanılmaktadır.
Decoration (Süsleme)
Decoration özelliği yazıların altını veya üzerine düz bir çizgi çizmeye yaramaktadır. Genellikle
TextBlock içerisinde kullanılmaktadır. Ayrıca TextDecorations ile düz siyah çizgi çizmenin dışında belirli ölçülerde özelleştirebildiğimiz düzlemlerde çizilebilmektedir. Örnek vermek gerekirse;
<TextBlock TextWrapping="Wrap" TextAlignment="Center" FontSize="18">
<Span TextDecorations="Underline">Turhal Temizer, </Span>
<Span
TextDecorations="Baseline"> Duygu Çağlar, </Span>
<Span
TextDecorations="Strikethrough">Gövdesinde,
</Span>
<Span TextDecorations="Overline">Üzerinde, </Span>
<Span
TextDecorations="Underline, Baseline, Strikethrough, Overline">Hepsi</Span>
</TextBlock>
|
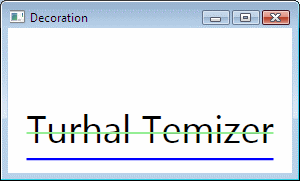
Şimdi ki örneğimizde ise standart siyah çizgini yerine mavi renkli kalın bir çizgiyi nasıl oluşturabileceğimize göz atacağız.
<TextBlock Margin="0,74,0,-74" FontSize="38" TextAlignment="Center">
<Span>
<Span.TextDecorations >
<TextDecoration Location="Underline"
PenOffset="4">
<TextDecoration.Pen>
<Pen Brush="Blue" Thickness="1"/>
</TextDecoration.Pen>
</TextDecoration>
<TextDecoration Location="Strikethrough">
<TextDecoration.Pen>
<Pen Brush="LightGreen" Thickness="1"/>
</TextDecoration.Pen>
</TextDecoration>
</Span.TextDecorations>
Turhal Temizer
</Span>
</TextBlock> |

Windows Presentation Foundation da TextDecoration işlemlerini XAML kod yardımı ile ne kadar kolay yapabileceğimizi öğrenmiş olduk.
Text Wrapping & Hyphenation ( Metin aktarma ve Kesikli çizgi )
Son kullanıcılara sunulan uygulamalarda genellikle doldurmalı alanlar kullanıcılar tarafından uygulama alanının genişliğinden daha fazla yer kullanarak taşmasına sebep olmaktadır. Bu tür sorunları ortadan kaldırmak için kullanıcıya sunulan kontrolün genişliği tamamlandı ise bir alt satıra geçirilmesi için ufak ayarlamalar yapılırdı. WPF ‘de bu işlemleri iki biçimde yapabilmemiz mümkündür. Bunlardan birincisi TextWrapping ‘tir.
TextWrapping özelliği yazı yazdırılan satır dolmuş ise bir alt satıra geçmesine olanak tanımaktadır. Örnekler ile bu özelliği incelemek çok daha yararlı olacaktır.
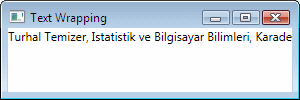
TextWrapping özelliğini kullanmadan,
|
<TextBlock TextWrapping="NoWrap"
Text="Turhal Temizer, Istatistik ve Bilgisayar Bilimleri, Karadeniz Teknik
Universitesi"/> |

TextWrapping özelliğini kullanarak,
|
<TextBlock TextWrapping="Wrap"
Text="Turhal Temizer, Istatistik ve Bilgisayar Bilimleri, Karadeniz Teknik
Universitesi"/> |

TextWrapping özelliğinin üçüncü değeri ise WrapWithOverflow ‘dur. Bu değer daha çok geniş boyutlu uygulamalarda
Wrap ‘a göre daha iyi performans vermektedir.
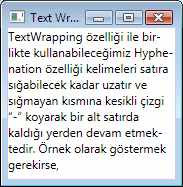
TextWrapping özelliği ile birlikte kullanabileceğimiz
Hyphenation özelliği kelimeleri satıra sığabilecek kadar uzatır ve sığmayan kısmına kesikli çizgi “-” koyarak bir alt satırda kaldığı yerden devam etmektedir. Örnek olarak göstermek gerekirse,
|
<TextBlock TextWrapping="Wrap" IsHyphenationEnabled="True"
Text="TextWrapping özelliği kullanabileceğimiz Hyphenation ..."/>
|

Text Alignment ( Metin Hizalaması )
Yazıların sağa sola, ortaya veya her iki yana yaslı olarak yazılmasına olanak tanınmaktadır. Bu işlemin gerçekleşebilmesi için TextAlignment özelliğine
right, left, justify ve center özelliklerinden herhangi birinin girilmesi yeterlidir. Özelliğin uygulamalarını sıklıkla MS Office ‘te görebiliriz. İlk açılan belge sağa yaslı olarak yazmaya başlarken biz onu sayfanın istediğimiz yerinde başlamasına olanak sağlarız.
Metin ve Kullanıcı Arayüzü
WPF uygulamalarında tasarım mimarisi kullanıcı kontrollerinin kullanımı üzerine kurulmuştur.
Hiyerarşinin gerçekleşmesinden kullanılan sınıflardan biri Glyph sınıfıdır.
System.Windows.Forms.Design.Behavior isim alanından
miraslaşarak oluşturulmuştur. Kullanılan kontrollerin form üzerinde gösterdiği özelliklere göre düzenlenmiştir.
Hiyerarşinin en üst kademelerinden birinde yer alan Glyph sınıfı ile birlikte GlyphRunDrawing sınıfı
kullanılmaktadır. System.Windows.Media isim alanından
miraslaşmıştır. Kullanılan sınıfların modellenmesi ile metin işlemlerinde kullanabileceğimiz
TextBlock ve FlowDocumentReader kullanıcı kontrolleri bizlere sunulmuştur. Şimdi sıklıkla kullanılan metin kontrollerini incelemeye çalışalım.
TextBlock
TextBlock kontrolü genellikle basit metinlerin görüntülenmesinde kullanılmaktadır. Birkaç kelimelik cümlelerin yazımında yazı stillerinin özelleştirilmesi gibi özellikleri kullanabilmemiz mümkündür. Basit olarak TextBlock kontrolünün nasıl kullanacağını gösterirsek,
|
<TextBlock Text="Turhal Temizer"/> |
XAML kod bloğu biçimindedir. TextBlock kontrolünün form üzerinde nerede duracağı
FrameworkElement yardımı ile belirtilebilmektedir. Ayrıca WPF formda
Grid alanı yerine StackPanel kullanırsak ta kullanmış olduğumuz yazılar ve kontroller biz aksini belirtmediğimiz sürece alt alta dizilecektir.
TextBlock ‘ta çoklu satırda kullanılabilmektedir. Fakat kullanımı için doğru karakterleri kullanabilmesi gerekmektedir. .Net ‘te
Environment.NewLine özellikleri yardımı ile kullanılması mümkündür. Karakterler kullanılarak hazırlanmış TextBlock kontrol örneği aşağıdadır.
|
<TextBlock Text="Turhal
 Temizer" /> |

 kullanıldığı taktirde bitiminden sonraki kelimenin bir alt satırdan başlamasını sağlamaktadır.
TextBlock kontrolleri kullanılırken yazı ailesi ve stillerde kullanılabilmektedir. Ayrıca içerik olarak belirttiğimiz metinleri
<TextBlock> tagları arasında kullanabilmemiz mümkündür.
|
<TextBlock>Turhal Temizer</TextBlock> |
Metinlerde öncelikli olarak göstermemiz gereken kelimeleri kalın olarak göstermek isteyebiliriz. Bunun için yapmamız gereken HTML kodda olduğu gibi Bold tagını kullanmak olacaktır (HTML ‘de
bold tagı strong biçiminde kullanılmaktadır).
|
<TextBlock><Bold>Turhal Temizer</Bold></TextBlock> |

Metin modellerinde kullanabileceğimiz stilleri yukarıda ayrıntılı bir biçimde açıklamıştık. Bahsettiğimiz özelliklerin hepsi TextBlock modeli içerisinde kullanılabilmektedir.
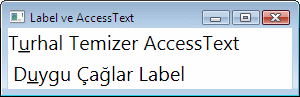
Label ve AccessText
Label, etiket olarak göstermek istediğimiz metinlerde sıklıkla kullanılmaktadır. Özellikle Windows Form ‘larda kullanıcı tarafından değiştirilmesini istemediğimiz metinleri kullanırken en sık tercih edilen kontroldü. Aynı şekilde bu kontrol TextBlock ile birlikte WPF form uygulamalarında da yerini almıştır. Fakat en belirgin farkı istediğimiz bir harfi klavyeden alt karakterine bastığımızda altı çizili olarak gösterebilmemizdir. Bu kullanım şeklini Windows Form ile yapmak istediğimizde kullandığımız karakterlerin hepsini ekranda göstermektedir. Altı çizili olarak gösterebilmek için istediğimiz bir harfin önüne “-” karakterini koymamız yeterli olacaktır.
|
<Label FontSize="20" Content="D_uygu Çağlar Label"/> |
Label gibi kullanacağımız bir diğer kontrolde AccessText ‘tir. Bu kontrolde label gibi çalışmakla birlikte ilk kullanışta göze çarpan ilk farkı WPF formun en köşe noktasından başlıyor oluşudur. Label kontrolü en köşe noktadan bir boşluk mesafede metinleri göstermektedir. Kullanımda olmasa da metinleri girerken XAML kod tarafında ufak bir değişiklik ile metinleri girmek gerekmektedir. Label kontrolünden metinleri Content özelliği ile girerken AccessText kontrolü ile Text özelliği ile girmemiz gerekmektedir.
|
<AccessText Text="T_urhal Temizer AccessText"/> |
İki kontrolün klavyeden alt karakterine basılması sonucunda aldığı ekran görüntüsü aşağıdaki gibi olacaktır.

FlowDocument
Flow Document kontrolü WPF ile gelen en büyük yeniliklerden biridir. Biraz önce bahsettiğimiz metin girme kontrolleri temel olarak uzun olmayan metinlerin girilmesinde kullanılmaktadır. Fakat paragraflarca metinlerin uygulamamıza eklenmesini istediğimizde o
kontroller yeteri verimi verememektedir. Bu durumda bizlerin yapması gereken satır sonlarına geldiğinde düzenli olarak bir alt satıra geç, kullanıcı yazıyı büyütmek ve küçültmek istediğinde olabilmesi için kontroller yaz ve bunun gibi daha birçok işlemi yapmamız gerekmekteydi. Bunun yerine FlowDocument kontrolü kullanarak daha uygulamanın temellerinden karşılaşacağımız bir çok sorunu halletmiş oluruz.
Ayrıca ufak bir noktaya değinmek gerekirse, WPF form ile hazırlanmış uygulamalarda içerikleri gösterirken verilerin
XML ile birlikte XPS (XML Paper Specifition) belgelerden çekildiğinden de bahsedilmektedir. Peki bu XPS doküman nedir? Şubat ayı itibari ile değiştirilemez doküman kategorisinde
PDF ‘in yerine standart olarak kabul edilmiş bir belge türüdür. Kabul esnasında PDF ‘in kabul oranına nazaran çok daha yüksek bir oranla kabul edilmiştir. Belgeleri göstermek için internet tarayıcıları kullanmakta ve kullanımında kullanıcılara sunduğu işlemleri Flow Document ile gerçekleştirmektedir. Ayrıca Windows Vista ile hazırlanan
belgeler XPS ile ve bu işletim sisteminin çıkması ile yaygınlaşmıştır. Microsoft ürünü olmakla birlikte diğer yazılım ve bilişim firmalarının da istediği bir belge
standardıdır. Yalnızca lisans alım aşamasında Microsoft ‘un diğer firmalardan daha aktif davranmasından ötürü kendi bünyesine dahil etmedir.
XPS kullanımı esnasında API olarak System.IO.Packaging dönüşümünü kullanmaktadır. Daha ayrıntılı bilgi edinmek için ise
http://www.microsoft.com/xps adresinden yararlanabilirsiniz.
FlowDocument oluştururken nasıl bir yol izlememiz gerektiğini örnek üzerinden anlatacağız. Bu işlem için
<FlowDocument> kontrolü ve her paragraf için <Paragraph> üyesini kullanmamız gerekecektir.
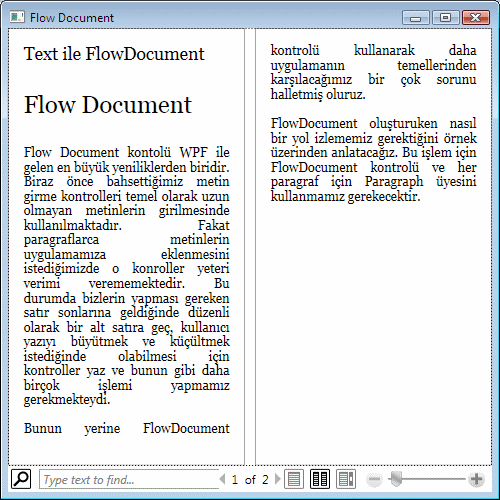
<FlowDocument>
<Paragraph
FontSize="22">Text ile FlowDocument</Paragraph>
<Paragraph FontSize="30">Flow Document</Paragraph>
<Paragraph>Flow Document kontolü WPF ile …. </Paragraph>
<Paragraph>…</Paragraph>
<Paragraph>..</Paragraph>
</FlowDocument>
|

Flow Document kontrolünü kullanarak aramadan, boyut arttırmaya kadar birçok işlemi bir arada yapmamıza olanak tanınmaktadır. Bu işlemler esnasında yazı stillerinden sağa ve sola dayalı olması yazılar büyüdüğünde formumuza göre otomatik olarak şekillendirilmesi gibi bir çok özelliği otomatik olarak yapmaktadır.

Flow Document ile kullanabileceğimiz blokları aşağıdaki gibi listeleye biliriz.
| Blok |
Kullanımı |
| Paragraph |
XAML kod bloğundan FlowDocument kontrolüne metin eklememize olanak tanır. Eklemiş olduğumuz metinler basit metinler olmalıdır. Sınırsız sayıda kullanılabilir. Diğer bloklar ile iç içe kullanılabilmektedir. |
| Section |
Diğer bloklara çeşitli özellikler atanmasına yarar. Diğer bloklara belirginlik, arka plan, yazı rengi ve buna benzer özellikleri belirlenmesinde yarar. Taglar içerisinde yazı metin yazılamaz. Paragraph gibi metin bloklarını kapsayacak biçimde tanımlanabilir. |
| List |
Listeleme yapılması için sıralı numara, roma rakamı, kalın nokta gibi standart listeleme simgelerinin kullanılmasına olanak tanır. |
| Table |
Belgelerde tablo ile gösterime ihtiyaç duyulduğunda kullanılmaktadır. |
| BlockUIContainer |
FlowDocument içerisine son kullanıcılara hitaben resim, video, buton ve üç boyutlu nesneler eklenmesine olanak tanır. |
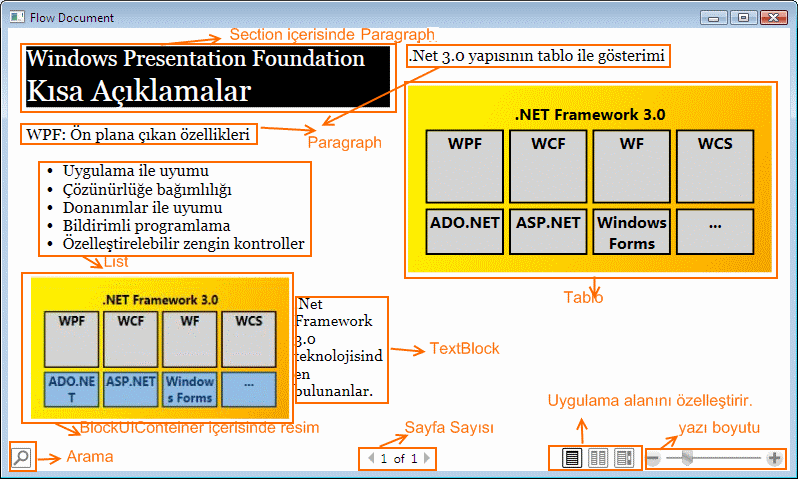
FlowDocument içerisinde kullanılabilecek blokların hepsinin ortak biçimde kullanıldığı bir örnek hazırlayalım. Örneğimizde başlığın arka plan rengi, listeli metin, BlockUIContainer ve tablo bulunacaktır.

XAML kod
<Window x:Class="mak43.Window8"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Flow Document">
<!--Kapsamlı örnek-->
<FlowDocument>
<Section
LineHeight="2" Foreground="White" Background="Black">
<Paragraph FontSize="22">Windows Presentation Foundation</Paragraph>
<Paragraph FontSize="30">Kısa Açıklamalar</Paragraph>
</Section>
<Paragraph>WPF: Ön plana çıkan
özellikleri</Paragraph>
<List>
<ListItem>
<Paragraph>Uygulama ile uyumu</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Çözünürlüğe bağımlılığı</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Donanımlar ile uyumu</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Bildirimli programlama</Paragraph>
</ListItem>
<ListItem>
<Paragraph>Özelleştirelebilir zengin kontroller</Paragraph>
</ListItem>
</List>
<BlockUIContainer>
<Viewbox>
<StackPanel Orientation="Horizontal">
<Image Source="yapi.jpg" Margin="5"/>
<TextBlock VerticalAlignment="Center" Width="100" TextWrapping="Wrap">
.Net Framework 3.0 teknolojisinden bulunanlar.
</TextBlock>
</StackPanel>
</Viewbox>
</BlockUIContainer>
<Paragraph>
.Net 3.0 yapısının tablo ile gösterimi
</Paragraph>
<Table
CellSpacing="5" Padding="15" FontFamily="Segoe UI">
<Table.Background>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0"/>
<GradientStop Color="Orange" Offset="1"/>
</LinearGradientBrush>
</Table.Background>
<!-- dört sütün oluşturuluyor: -->
<Table.Columns>
<TableColumn/>
<TableColumn/>
<TableColumn/>
<TableColumn/>
</Table.Columns>
<!-- üç satır oluşturuluyor: -->
<TableRowGroup>
<TableRow>
<TableCell ColumnSpan= "4" TextAlignment="Center">
<Paragraph FontWeight="Bold">.NET Framework 3.0</Paragraph>
</TableCell>
</TableRow>
<TableRow>
<TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray"
TextAlignment="Center" LineHeight="70">
<Paragraph FontWeight="Bold">WPF</Paragraph>
</TableCell>
<TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray"
TextAlignment="Center">
<Paragraph FontWeight="Bold">WCF</Paragraph>
</TableCell>
<TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray"
TextAlignment="Center">
<Paragraph FontWeight="Bold">WF</Paragraph>
</TableCell>
<TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray"
TextAlignment="Center">
<Paragraph FontWeight="Bold">WCS</Paragraph>
</TableCell>
</TableRow>
<TableRow>
<TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray"
TextAlignment="Center">
<Paragraph FontWeight="Bold">ADO.NET</Paragraph>
</TableCell>
<TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray"
TextAlignment="Center">
<Paragraph FontWeight="Bold">ASP.NET
</Paragraph>
</TableCell>
<TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray"
TextAlignment="Center">
<Paragraph FontWeight="Bold">Windows Forms</Paragraph>
</TableCell>
<TableCell BorderBrush="Black" BorderThickness="2" Background="LightGray"
TextAlignment="Center">
<Paragraph FontWeight="Bold">...</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</Window> |
Oluşturmuş olduğumuz uygulamanın boyutlarını değiştirdiğimiz taktirde uygulamamızın içerisinde yer alan metinlerde otomatik olarak şekillenecektir.
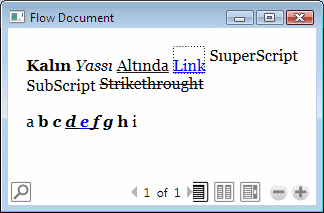
Span
Yazı stillerinde anlatırken altı çizili, kalın, yassı yazıların nasıl oluşturulacağından ayrıntılı bir biçimde değinmiştik. FlowDocument ile bu özellikler kullanılmak istendiğinde nasıl bir kullanım izleneceğine değinmeye çalışalım. Yazı ile anlatırken TextBlock kontrolü içerisinde nasıl kullanılacağından değinmeye çalışmıştık. Şimdi ise
Paragraph bloğu arasında kullanacağız.
XAML Kod
<FlowDocument>
<Paragraph>
<Bold>Kalın</Bold>
<Italic>Yassı</Italic>
<Underline>Altında</Underline>
<Hyperlink>Link</Hyperlink>
<Span
BaselineAlignment="Superscript">SıuperScript</Span>
<Span
BaselineAlignment="Subscript">SubScript</Span>
<Span>
<Span.TextDecorations>
<TextDecoration Location="Strikethrough"/>
</Span.TextDecorations>
Strikethrought
</Span>
</Paragraph>
<Paragraph>
a
<Bold>b
<Italic>c
<Underline>d
<Hyperlink>e</Hyperlink>
f</Underline>
g</Italic>
h
</Bold>
i
</Paragraph>
</FlowDocument>
|

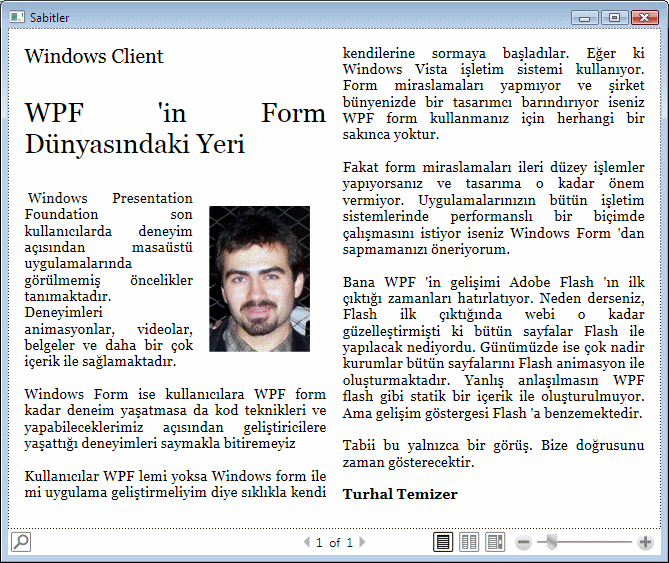
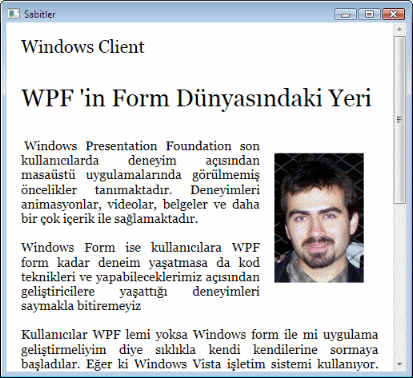
Sabit Bloklar
FlowDocument içerisine yerleştirmiş olduğumuz resim, videoların blok içerisinden nerede duracağını belirlememize olanak tanırlar. Sayfanın boyutunun değişmesi sonucunda oluşan görüntü bozukluklarını ortadan amaçlar. Ufak bir örnek ile nasıl kullanıldığına göz atalım.
<FlowDocument>
<Paragraph FontSize="22">Windows Client</Paragraph>
<Paragraph
FontSize="30">WPF in Form Dünyasındaki Yeri</Paragraph>
<Paragraph>
<Figure
Width="130">
<BlockUIContainer>
<Image Source="Turhal11.jpg"/>
</BlockUIContainer>
</Figure>
Windows Presentation Foundation …
</Paragraph>
<Paragraph>Windows
Form …</Paragraph>
<Paragraph>…</Paragraph>
<Paragraph>…</Paragraph>
<Paragraph>…</Paragraph>
<Paragraph>
Tabii bu yalnızca bir görüş. Bize
doğrusunu zaman gösterecektir.
</Paragraph>
<Paragraph>
<Bold>Turhal
Temizer</Bold>
</Paragraph>
</FlowDocument>
|

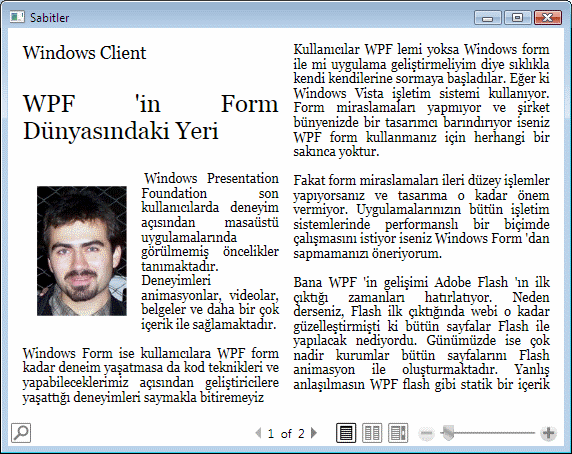
FlowDocument ‘e eklemiş olduğumuz resim varsayılan olarak formun ilk sütununun sağ köşesine eklenmiştir. Eğer biz resmin yerine değiştirmek istiyorsak yapmamız gereken VerticakAnchor ve HorizontalAnchor değerlerini belirlemek olacaktır. Örnekler ile sonuçlarına göz atalım.

HorizontalAnchor="ColumnLeft"

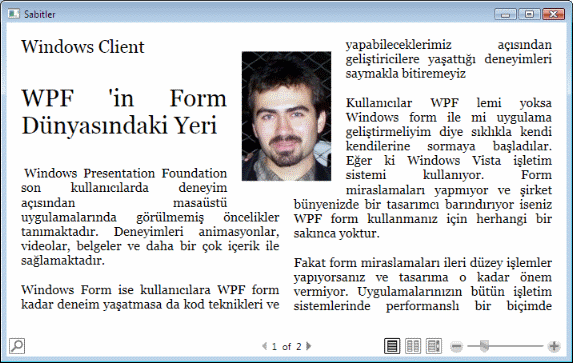
HorizontalAnchor="PageCenter"

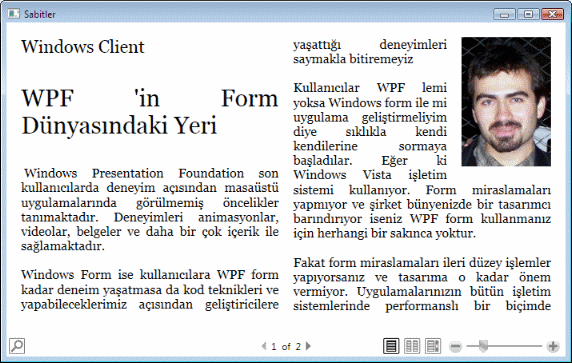
HorizontalAnchor="PageRight" ve VerticalAnchor="PageTop"
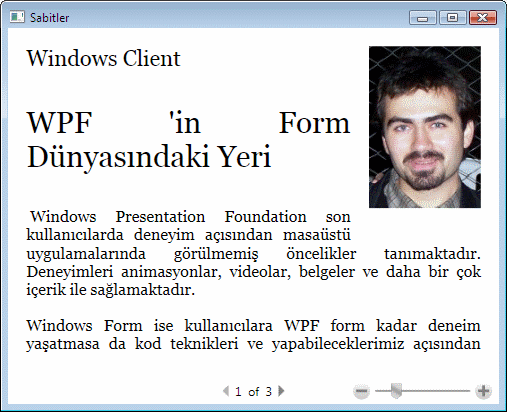
FlowDocument Görüntüleme
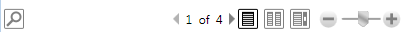
FlowDocument ile açıklamaları anlatırken hazır kontrolün özelliklerini kısıtlayabileceğimizden de bahsetmiştik. Uygumalarımızın sağ alt köşesinde görüntüleme ile ilgili üç adet seçenek çıkmaktadır. Eğer geliştiriciler isterse bu üç kontrolden herhangi birini XAML kod bloğunda FlowDocument tagından önce yazarak varsayılan olarak uygulatabiliriz ve değiştirilmesini engelleyebiliriz.
Görüntüleme ile ilgili üç seçeneğin ne işe yaradığını aşağıdaki tabloda ayrıntılı bir biçimde öğrenebilirisiniz.
| Görütüleme |
Görevi |
| FlowDocumentScrollViewer |
Belgelerin web sayfalarında veya MS Word ‘de olduğu gibi aşağı yukarı kaydırma çubuğu ile hareketlenebilmesini sağlar. |
| FlowDocumentPageViewer |
MS Word ‘de tam ekran belgeleri okurken gözlemlenen yapının aynısı çalıştırılır. |
| FlowDocumentReader |
Diğer iki görüntülemenin özelliklerinin birleşimi biçimindedir. Kullanıldığı taktirde diğerlerinden farklı olarak arama çubuğuda aktif olmaktadır. |
Görüntülemeler sonucunda aşağıdaki gibi sonuç alırız.
<FlowDocumentScrollViewer>
<FlowDocument>
………………………
</FlowDocument>
</FlowDocumentScrollViewer> |

<FlowDocumentPageViewer>
<FlowDocument>
………………………
</FlowDocument>
</FlowDocumentPageViewer>
|

<FlowDocumentReader>
<FlowDocument>
………………………
</FlowDocument>
</FlowDocumentReader>
|

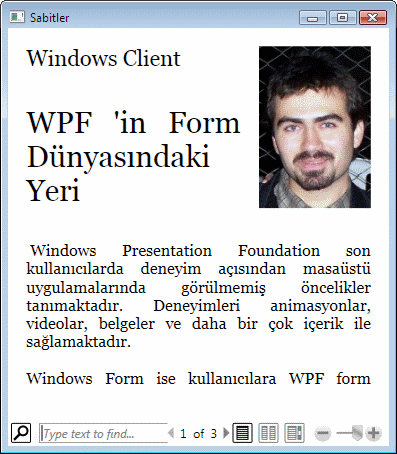
Dipnot Ekleme
FlowDocument ile hazırlanmış uygulamalara göz attığımızda dipnot ekleme gibi seçeneklerin bulunduğunu gözlemleriz. WPF, FlowDocument kontrolünde kullanabilmemiz için dipnot ekleme ve önemlilik belirleme gibi kontrolleri bizlere sunmuştur. Özellikleri kullanabilmemiz için
Annotation sınıfını kullanabilmemiz gerekmektedir. Bunun için ise
System.Windows.Annotations isim alanının uygulaya eklenmesi gerekmektedir. Dipnot işlemleri esnasında aşağıdaki kontrolleri kullanabilmemiz mümkündür.
| Komut |
Kullanımı |
| CreateTextStickyNoteCommand |
Eklenmesi durumunda seçili metnin üzerine gelindiğinde yazı olarak not eklenmesini sağlar. |
| CreateInkStickyNoteCommand |
Eklenmesi durumunda seçili metnin üzerine gelindiğinde çizerek not eklenmesini sağlar. |
| DeleteStickyNoteCommand |
Etiket olarak eklenen dipnotları silmeyi sağlar. |
| CreateHighlightCommand |
CreateHighlightCommand |
| ClearHighlightCommand |
Renklendirilmiş metnin temizlenmesini sağlar. |
Yukarıdaki komutları kullanarak FlowDocument uygulamamızı özelleştirelim.
Uygulamamıza başlarken ilk yapacak olduğumuz işlem System.Windows.Annotations isim alanını eklemek olacaktır.

Daha sonrasında ise aşağıdaki XAML kodları ekliyoruz.
XAML kod
<Window x:Class="mak43.Window10"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:a="clr-namespace:System.Windows.Annotations;assembly=PresentationFramework"
Title="Dipnot" Initialized="Window_Initialized" Closed="Window_Closed">
<StackPanel>
<StackPanel Orientation="Horizontal">
<Label>Dipnot
Kontrolleri</Label>
<Button
Command="a:AnnotationService.CreateTextStickyNoteCommand"
CommandTarget="{Binding ElementName=reader}">Yazılı Not</Button>
<Button
Command="a:AnnotationService.CreateInkStickyNoteCommand"
CommandTarget="{Binding ElementName=reader}">Çizimli Not</Button>
<Button
Command="a:AnnotationService.DeleteStickyNotesCommand"
CommandTarget="{Binding ElementName=reader}">Not sil</Button>
<Button
Command="a:AnnotationService.CreateHighlightCommand"
CommandTarget="{Binding ElementName=reader}" >Üstünü çiz</Button>
<Button Command="a:AnnotationService.ClearHighlightsCommand"
CommandTarget="{Binding ElementName=reader}">Üstünü temizle</Button>
</StackPanel>
<FlowDocumentReader
x:Name="reader">
<FlowDocument>
<Paragraph
FontSize="22">Windows Client</Paragraph>
<Paragraph FontSize="30">WPF in
Form Dünyasındaki Yeri</Paragraph>
<Paragraph>
<Figure Width="130"
HorizontalAnchor="PageRight" VerticalAnchor="PageTop">
<BlockUIContainer>
<Image Source="Turhal11.jpg"/>
</BlockUIContainer>
</Figure>
…
</Paragraph>
<Paragraph>…</Paragraph>
<Paragraph>…</Paragraph>
<Paragraph>…</Paragraph>
<Paragraph>…</Paragraph>
<Paragraph>…</Paragraph>
<Paragraph>
<Bold>Turhal
Temizer</Bold>
</Paragraph>
</FlowDocument>
</FlowDocumentReader>
</StackPanel>
</Window>
|
C# kod
using System;
using System.IO;
using System.Windows.Annotations;
using System.Windows.Annotations.Storage;
using System.Windows;
namespace mak43
{
public partial class Window10 :
Window
{
FileStream stream;
public Window10()
{
InitializeComponent();
}
private void Window_Initialized(object
sender, EventArgs e)
{
//dipnotlar yükleniyor ve aktif yapılıyor.
AnnotationService service =
AnnotationService.GetService(reader);
if (service==null)
{
stream
= new FileStream("yedek.xml", FileMode.OpenOrCreate);
service = new AnnotationService(reader);
AnnotationStore store = new XmlStreamStore(stream);
store.AutoFlush
= true;
service.Enable(store);
}
}
private void Window_Closed(object
sender, EventArgs e)
{
//silinyor ve kaydediliyor.
AnnotationService service =
AnnotationService.GetService(reader);
if (service!=null && service.IsEnabled)
{
service.Disable();
stream.Close();
}
}
}
} |
Uygulamamızı derlediğimiz zaman sonuç ise aşağıdaki gibi olacaktır.
Sonuç oldukça başarılı. WPF ile FlowDocument ‘i kullanarak uygulama
geliştirmenin ne kadar kolay yapıldığını gözlemlemiş olduk. Artık bizde
birkaç haftalık çalışma ile kolayca bir New York Times Reader yapabiliriz.
Yazımızı sonuna gelmiş bulunuyor. Bu yazıda nelere değindiğimize kısaca açıklamak gerekirse, ilk olarak neden bu yazıyı yazacağımızı açıkladık, sonrasında yazı ve metin ile ilgili işlemleri ayrıntılı bir biçimde incelemeye çalıştık. Son olarak
da FlowDocument kontrolünü inceleyerek WPF ile yapılmış Reader uygulamalarına benzer bir uygulama geliştirdik.
“Eğer ki bizlerde kendimiz için Reader uygulaması geliştirmek istersek bunu nasıl yapabiliriz?” diye kafanıza soru takılabilir. Onu da kısaca açıklamak gerekirse, yukarıda değindiğimiz konular sizin bir
Reader yapmanıza yetecek düzeydedir. Fakat verilerinizi elle değil de dinamik olarak dışarıdan alacağınız için bu yazıları ya XML ‘de tutmalı ya da veri tabanından çekmelisinizdir. Bu işlem için web servis oluşturmalı ve ulaştığınız içerikleri uygulamada kullandığınız kontrollere
bind (bağlamak) etmeniz gerekecektir. Daha sonrasında ise gerçek bir
Reader uygulamasına sahip olmuş olacaksınız.
“Windows Presentation Foundation ile Data Binding işlemleri nasıl yapılıyor?” diye kafanızda bir soru var ise daha önce yayınlanmış olan makaleyi okuyabilirsiniz.
Umarım yararlı olmuştur.
Yazımızda değinmiş olduğumuz uygulamanın kaynak kodlarına
linkten erişebilirsiniz.
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
WPF - Text & Flow Document (Metin ve Akan Belgeler) .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|