|
|
|
WPF 4 & .Net Framework 4 - Workflow Designer Oluşturmak - II |
|
| Gönderiliyor lütfen bekleyin... |
|
|
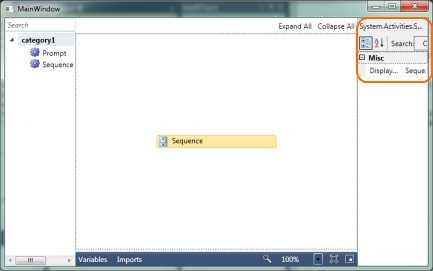
Windows Workflow Foundation (WF) 4 ve Windows Presentation Foundation (WPF) 4 'ün artık tam sürümlerine kavuşmalarına sayılı günler kala biz WPF ile nasıl bir iş akış tasarım ekranı yapabiliriz diyerek kendimize sorduktan sonra adım adım bu işlemleri gerçekleştirmeye başladık. Yapmış olduğumuz işlemler sonrasında Araç çubuğu (ToolBox), tasarım ekranı (activity Designer), özellikler penceresi (Property Inspector) olan temel arayüze kavuşmuş bulunduk.

.Net Framework 4.0 ve WPF 4.0 'ın bize sağlamış olduğunu esneklik ve kolaylık yardımı ile yukarıda görmüş olduğunuz işlemi oldukça basit bir şekilde gerçekleştirebilmiştik. Şimdi ise harici aktivitelerimizi kullanmak için oluşturmuş olduğumuz Custom Activities projesinin içerisine visual studio içerisinde yer alan şablonlardan Activity Library seçeneğini kullanarak harici bir aktiviteyi nasıl oluşturabileceğimizi detaylı bir şekilde inceliyor olacağız.
O zaman Custom Activity projesinde yer alan Prompt aktivitesini Activity Designer 'ı ekleyerek bu daha görsel bir akışı nasıl hazırlayabileceğimize göz atalım.
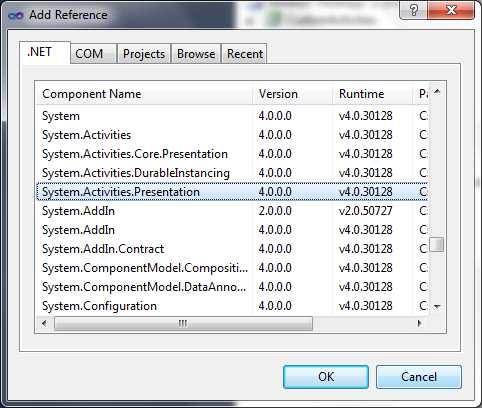
Custom activities projesinde aktivitelerin tasarımsal öğelerini kullanabilmek için System.Activities.Presentation 'ı referans olarak ekliyoruz.

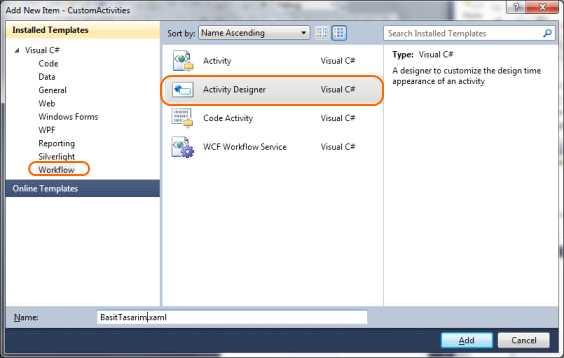
Sonrasında CustomActivities projesine Activity Designer ekleyeceğiz. Ama bu sefer bu bölümü biz hazırlamayacağız. .Net 4.0 ile birlikte workflow şablonlarının içerisinde yer alanı kullanacağız. Bunun için projenin üzerinde sağ tıklama yaptıktan sonra add new item seçeneği yardımı ile açılan ekranda workflow seçeneğini seçiyor ve .Net 4.0 'ın içerisinde yer alan Activity Designer şablonunu projeye ekliyoruz. İsmini de BasitTasarım.xaml olarak belirtiyoruz.

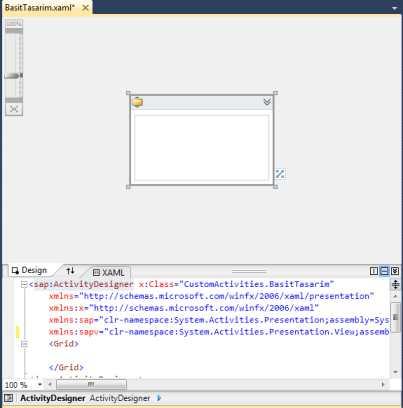
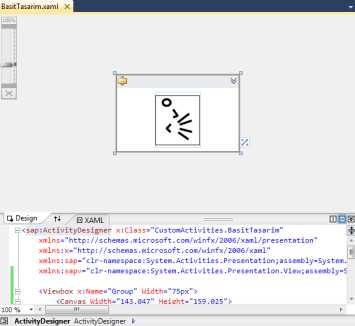
Activity Designer 'ı projeye eklediğimizde bize XAML kod ile düzenleme yapabileceğimiz ve oluşan değişiklikler sonucundaki tasarımı görüntüleyebileceğimiz tasarım ekranı ile gelmektedir.

Activity Designer 'ın XAML ile esnekleşmiş tasarımının içerisine iş akışımızı temsil edecek basit bir tasarım ekliyoruz. Buna benzer tasarımları Expression Studio ailesinde yer alan Expression Design ürünü ile hazırlayabilmeniz mümkündür. Bu ürün size yapmış olduğunuz tasarımların XAML çıktılarını vereceği için rahatlıkla kullanabiliyor olabileceksiniz.
Oluşturmuş olduğumuz tasarımın XAML kodları aşağıdaki şekildedir.
<sap:ActivityDesigner x:Class="CustomActivities.BasitTasarim"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sap="clr-namespace:System.Activities.Presentation;assembly=System.Activities.Presentation"
xmlns:sapv="clr-namespace:System.Activities.Presentation.View;assembly=System.Activities.Presentation" mc:Ignorable="d" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" Collapsible="True" d:DesignHeight="130" d:DesignWidth="206">
<Viewbox x:Name="Group" Width="75px">
<Canvas Width="143.047" Height="159.025">
<Ellipse x:Name="Ellipse" Width="32.3333" Height="28.3334" Canvas.Left="20.9435" Canvas.Top="8.66254" Stretch="Fill" StrokeThickness="7" StrokeLineJoin="Round" Stroke="#FF000000"/>
<Path x:Name="Path" Width="21.3251" Height="32.8953" Canvas.Left="53.6983" Canvas.Top="41.0262" Stretch="Fill" StrokeThickness="7" StrokeLineJoin="Round" Stroke="#FF000000" Data="F1 M 57.1983,44.5262L 71.5234,64.9118L 57.1983,70.4215"/>
<Path x:Name="Line" Width="42.8127" Height="34.5482" Canvas.Left="68.5744" Canvas.Top="55.3513" Stretch="Fill" StrokeThickness="7" StrokeLineJoin="Round" Stroke="#FF000000" Data="F1 M 72.0744,86.3994L 107.887,58.8513"/>
<Path x:Name="Line_0" Width="45.0165" Height="20.2231" Canvas.Left="74.635" Canvas.Top="77.3898" Stretch="Fill" StrokeThickness="7" StrokeLineJoin="Round" Stroke="#FF000000" Data="F1 M 78.135,94.1129L 116.152,80.8898"/>
<Path x:Name="Path_1" Width="45.5675" Height="17.4684" Canvas.Left="74.635" Canvas.Top="102.734" Stretch="Fill" StrokeThickness="7" StrokeLineJoin="Round" Stroke="#FF000000" Fill="#FFFFFFFF" Data="F1 M 78.135,106.234L 110.642,115.05L 116.702,116.702"/>
<Path x:Name="Path_2" Width="39.5069" Height="30.1405" Canvas.Left="69.6763" Canvas.Top="114.304" Stretch="Fill" StrokeThickness="7" StrokeLineJoin="Round" Stroke="#FF000000" Fill="#FFFFFFFF" Data="F1 M 73.1763,117.804L 95.7658,133.782L 105.683,140.945"/>
<Path x:Name="Path_3" Width="20.2231" Height="33.4463" Canvas.Left="33.8636" Canvas.Top="88.4091" Stretch="Fill" StrokeThickness="7" StrokeLineJoin="Round" Stroke="#FF000000" Data="F1 M 50.5868,91.9091L 37.3636,106.234L 49.4848,118.355"/>
<Rectangle x:Name="Rectangle" Width="143.047" Height="159.025" Canvas.Left="0" Canvas.Top="0" Stretch="Fill" StrokeThickness="2" StrokeLineJoin="Round" Stroke="#FF000000"/>
</Canvas>
</Viewbox>
</sap:ActivityDesigner> |
Değişiklikler sonrasında oluşan görüntü ise aşağıdaki gibi olacaktır.

Yapmış olduğumuz değişiklikten sonra projeyi derleyip, iş akışı tasarım uygulamasını hazırlamış olduğumuz projeye geçiyoruz. Bir önceki yazımızdan da hatırlayacağınız üzere CustomActivities projesini HostApp projesine referans göstererek içerisinde yapmış olduğumuz değişikliklerin ve eklemiş olduğumuz değişiklikleri kullanabilmemize olanak tanımış oluyoruz.
Oluşturmuş olduğumuz harici aktivitenin HostApp projesinde gözükebilmesi için, MainWindow.xaml 'in *.cs kısmını açarak aşağıdaki değişiklikleri yapmaya başlıyoruz.
İlk olarak yapmamız gereken CustomActivities projesini kod ekranında kullanabilmek olacaktır. Bunun için aşağıdaki isim alanlarını ekliyoruz.
using CustomActivities;
using System.ComponentModel;
using System.Activities.Presentation.Metadata; |
Daha öncedn oluşturmuş olduğumuz RegisterMetaData isimli metodu prompt aktivitesini alacak şekilde aşağıdaki gibi yeniden güncelliyoruz.
private void RegisterMetaData()
{
(new DesignerMetadata()).Register();
AttributeTableBuilder builder = new AttributeTableBuilder();
builder.AddCustomAttributes(typeof(Prompt), new DesignerAttribute(typeof(BasitTasarim)));
MetadataStore.AddAttributeTable(builder.CreateTable());
} |
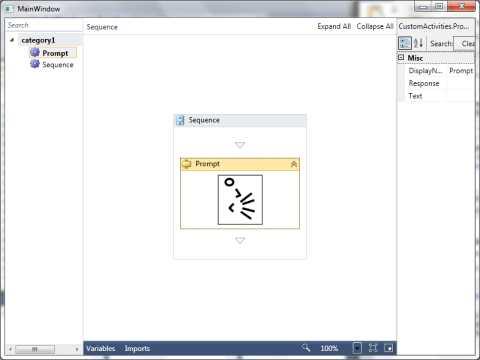
Son yapmış olduğumuz bu değişiklik sonrasında oluşan görünüm aşağıdaki gibi olacaktır.

Ayrıca yapmış olduğumuz iş akışı tasarım ekranına bizim hazırlamış olduğumuz toolbox üzerinde yer alan bileşenleri sürürkleyip bırakabilir. Sürüklediğimiz bileşenlere de değerler atayabilmemiz mümkündür.
Peki, biz bu hazırlamış olduğumuz harici aktivitelere özellikler ekranından değer alabilecek bir bileşen ekleyebilmemiz mümkün müdür şeklinde aklımıza sorular gelmektedir. Cevabı tabikii evet olacaktır. Bunun için CustomActivities projesinin içerisine eklemiş olduğumuz BasitTasarim aktivitesinin XAML kod tarafına bir adet textbox kontrolü ekliyor olacağız.
Tasarımı daha derli toplu olması için ViewBox görünüm nesnesinin üst kısmına ekran üzerine yerleşim konusunda bizlere yardım olan <StackPanel> 'i ekledikten sonra TextBox bileşenini ekleyebilmemiz mümkündür.
<StackPanel>
<Viewbox x:Name="Group" Width="75" >
...
</Viewbox>
<TextBox Text="{Binding Path=ModelItem.Text, Mode=TwoWay}" />
</StackPanel> |
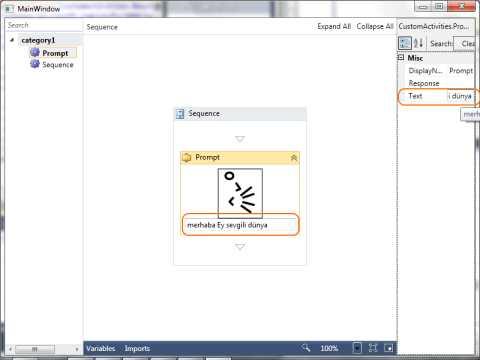
Text değerini dışarıdan gelecek olan bir değerden alacağını belirttikten sonra yapmış olduğumuz değişiklikleri kaydediyor ve projemizi derledikten sonra çalıştırıyoruz.

Evet sonuç tam istediğimiz gibi olmuştur...
Bu yazımızda anlattıklarımızı toparlamak gerekirse, harici bir iş akışı aktivitesini nasıl oluşturmamız gerektiğini, görsellik nasıl kazandırabileceğimizi ve bu tasarım içerisine görsellik dışında değerleri atayabileceğimiz kontrolleri nasıl ekleyebileceğimizi incelemeye çalıştık.
Umarım yararlı olabilmiştir.
Kaynak
MSDN
Turhal Temizer
[email protected]
http://turhal.blogspot.com
Makale:
WPF 4 & .Net Framework 4 - Workflow Designer Oluşturmak - II .NET 3.0 ve .NET 3.5 Özel Bölümü Turhal Temizer
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|