|
|
|
ASP.NET 2.0 ile WebPart Kullanımı |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Öncelikle merhaba, bu makalemde işleri ilerletip biraz kod
yazarak ama az miktarda kod yazarak sitemizde kullanmak üzere WebPartlarını
nasıl kullandığımıza bakacağız.
Not: Asp.net 2.0 ile ilgili örnek dosyaları, eğer bilgisayarınızda .net Framework
2.0 varsa var olan IIS inizde çalıştırabilirsiniz. Ama düzenlemek için Whidbey
in çıkışını beklemek zorundasınız yâda benim gibi beta larla çalışmak zorundasınız.
Hızlıca Asp.net Membership kullanan bir site tasarlayalım. ( Asp.net
2.0 da Login kullanımı makalesinde ayrıntılı anlatılmıştır. ) Az açıklama
yaparak bu kısımları geçiyorum çünkü işimiz epey uzun. :) Not: Bu örnek ve önceki
örneğimizde MSDN kütüphanelerinden alınmışdır Türkçeleştirilerek ve değiştirilerek
sizlere sunulmaktadır.
Siteyi tasarlayalım.
Eğer Asp.NET 2.0 da Login kullanımı makalesindeki membership
dosyasını indirdi iseniz o siteden bir ayar yapmadan ilerleyebiliriz. Peki elinizde
var olan bir proje varsa ne yapıcağız en basitinden Whidbey le çalışacaksak
WebSite > Asp.net Configuration dan sitemize basit bir AspNetSqlProvider(hazır
Asp.net sql veritabanı) ekleyebiliriz. Bunu da Asp.NET 2.0 da Login kullanımı
makalesinde açıklamıştık. Sitemizi açtık ya da Whidbey ile önceden tasarladığımız
membership projesini açtık.
WebPartlarımızı kullanacağımız sayfanın tasarlanması
WebPart ları için iki şeyi bilmemiz gerekmektedir. Birincisi
webpart larını kullanmak için bir WebPartManager kullanacağımız ikincisi, bir
ya da daha çok WebPartZone(web kısımları alanı) olması gerektiğidir.
Not : WebPart Personalizasyonu hakkında hiçbir ayar yapmaya gerek yok çünkü bir kez WebPart larını çalıştırdığınızda o otomatikman kendini ayarlayacaktır. Yani siz bir kere o sayfayı açınca kullanıcı bir değişiklik yapınca otomatik onun Personalizasyon(kişiselleştirme) ayarı ile WebPart lar veritabanına kaydedecektir.
Şimdi hazır Default.aspx sayfasındayken ToolBox dan bir HyperLink ekleyelim ki sayfamızı çalıştırdığımızda WebPart larını koyduğumuz sayfaya gidelim. HyperLink in Text özelliğine “Kullanıcı Arayüzü” diyelim ve NavigateUrl özelliğine gideceğimiz adresi yazalım “~/WebPartsDemo.aspx” . ve kaydedip kapatalım.
Projemize sağ tıklayıp Add New Item kısmından WebPartsDemo.aspx WebForm unu oluşturalım ve onda çalışmaya başlayalım.
- Sol alt kısımdan Design(tasarım) a tıklayalım ve tasarım görünümüne geçelim.
- Sayfamıza “Kullanıcı sistemine hoş geldiniz.” yazalım ve Enter a basarak alt satıra geçelim.

- ToolBox dan WebParts bölümünden WebPartManager ı sayfaya sürükleyelim yazının altına doğru bırakalım bu aslında düzenleyeceğimiz bir kontrol değil sadece sistemin işleyişi için gerekli olan bir parça. Enter diyerek bir boşluk bırakalım.
- En üstten Layout menüsünden Insert Table diyelim ve sitemize 1 satırı ve 3 sütun u olan bir tablo yerleştirelim.(1 row 3 columns) Cell Properties e tıklayalım ve özelliklerine girelim Vertical Align kısmından Top u seçelim böylece ekleyeceğimiz kontroller tablo ne kadar uzarsa uzasın en üstte kalacak. OK diyerek tablomuzu ekleyelim.

- Şimdi yine ToolBox dan Webparts kısmından WebPartZone u tablolardan soldaki sütuna tutup sürükleyelim. Aynı işlemi sağdaki sütun içinde yapalım.
- WebPartZone1 i seçerek Properties(özellikler) ekranına geçelim ve HeaderText özelliğine “Sol Taraf” yazalım(buraya yazılacak kısım sayfaya eklediğimiz kontrolün gösteriminde baştaki yazıyı oluşturacak). Alttan Source(kod) a tıklayalım ve kaynak koduna geçelim ve oradan ID(isim) özelliğine “SideBarZone” (yan taraf alanı) yazalım (isteğe göre değiştirebiliriz. Ama ileride vereceğim kod örnekleri için kontrolün ismi bu olacağından değiştirmiyorum).
- Aynı şekilde WebPartZone2 yi kod kısmında buluyorum ve onun ID kısmına “MainZone” yazıp Enter a basıyorum ve HeaderText özelliğine ise “Sağ Taraf” yazıp enter a basıyorum. Tasarım ekranına geçiyorum.
 Şimdi olay kontrolü yapalım elimizde iki tane boş web alanı var bunlara ne yapabiliriz? Bu alanlara istediğimiz asp.net kontrolünü ekleyebiliriz nitekim bu bir WebPart olsa bile bir Statik (durağan) yazı da olsa içine istediğimiz her türlü kontrolü ekleyebiliriz ve tabiî ki bir server kontrolü de ekleyebiliriz. Biz burada size önce Statik yazı eklemeyi sonra bir UserControl eklemeyi ve kullanıcı tabanlı kontrol eklemeyi göstericeğiz.
Şimdi olay kontrolü yapalım elimizde iki tane boş web alanı var bunlara ne yapabiliriz? Bu alanlara istediğimiz asp.net kontrolünü ekleyebiliriz nitekim bu bir WebPart olsa bile bir Statik (durağan) yazı da olsa içine istediğimiz her türlü kontrolü ekleyebiliriz ve tabiî ki bir server kontrolü de ekleyebiliriz. Biz burada size önce Statik yazı eklemeyi sonra bir UserControl eklemeyi ve kullanıcı tabanlı kontrol eklemeyi göstericeğiz.
Başlangıçta <zonetemplate> alanları içerisine kod yazarak o WebPart ın kapsayacağı Asp.net elementini göstereceğiz.
Şimdi basit olarak Label özelliğini eklemeyi öğrenelim. Sayfamızda tasarım ekranındayken Label i ToolBox dan tutup Sağ Taraf adındaki WebPart ın içine sürükleyelim ve label in içine “Sisteme hoş geldiniz.” diyelim.

- Şimdi eklediğimiz label in ve WebPart ın görünümlerine bakalım.
- Şeklinde olacak. Yaptıktan sonra kaydedelim ve projemize yeni bir sayfa ekleyelim ama bu sefer bir User Control ekleyelim “SearchUserControl.ascx” olsun bu kontrolümüzün ismi ve içine bir TextBox ve onun yanına bir Button ekleyelim Button un Text özelliğine “Arama” yazalım.
|
<asp:webpartzone id="MainZone" runat="server" headertext="Sa? Taraf">
<zonetemplate>
<asp:label id="Label1" runat="server" title="Content">
<h2>Sisteme ho? geldiniz.</h2>
</asp:label>
</zonetemplate>
</asp:webpartzone>
|

- Şimdi kod ekranına geçelim ve aşağıdaki kodu ekleyip kaydedelim :
|
<%@ control language="C#" classname="SearchUserControl" %>
<asp:textbox runat="server" id=" TextBox1"></asp:textbox>
<br />
<asp:button runat="server" id=" Button1" text="Arama" />
|
Şimdi yapacağımız şey WebPartDemo.aspx sayfasına gidip Solution Explorer dan User Control ümüzü Sol Taraf adlı WebPart ımıza sürüklemek sürükledikten sonra o user control WebPart ın içerisinde yer alacaktır. User Control ümüz isterseniz bir server kontrolü olsun (kendi yaptığım denemede bir şifre geri isteme kontrolü kullandım) her tip sistemi rahatlıkla çalıştırabiliyorsunuz. Eklediğiniz user control hem kendi özelliklerini hem de WebPart ın özelliklerini kullanacağından ekstra kullanımlık kazandıracaktır.
Devam edelim ve şimdi iki kontrolün bir WebParta eklenmesine bakalım.
- SeachUserControl.ascx i sürükleyerek Sol Taraf adlı WebPart ımıza ekleyelim
- Design (tasarım) ekranına geçelim ve Sol Taraf adlı WebPart ı bulalım ve oraya verdiğimiz kodu ekleyelim.
- Kod içerisinde <asp:label> e bakarsanız eğer içerisinde title tanımlandığını göreceksiniz bunun sayesinde webPart içerisindeki her kontrolün başlığını tanımlayabiliyoruz.
|
<asp:WebPartZone id="SidebarZone" runat="server" headertext="Sol Taraf">
<zonetemplate>
<asp:label runat="server" id="linksPart" title="Linklerim">
<a href="http://www.asp.net">ASP.NET site</a>
<br />
<a href="http://www.gotdotnet.com">GotDotNet</a>
<br />
<a href="http://www.contoso.com">Contoso.com</a>
<br />
</asp:label>
<uc1:SearchUserControl id="searchPart" runat="server" title="Arama" />
</zonetemplate>
</asp:WebPartZone>
|

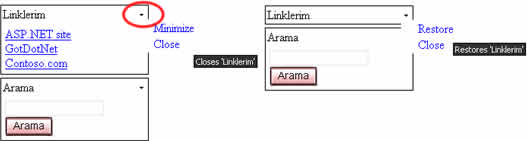
- Sayfamızı test edelim. Ctrl+F5 e basarak. İlk önce Giriş ekranından Login olalım yani sisteme girelim sonra yarattığımız WebPartsDemo.aspx sayfasına girelim eklediğimiz kontroller orada duruyor. Tabi bir Auto Format (gösterim şekili) seçmediğimizden beyaz duruyorlar. Herhangi birisinin yanındaki oka tıklayınca seçeneklerimiz çıkıyor. Minimize(küçült) Close(kapa) minimize edince Restore(Yeniden yükle) çıkıyor karşımıza.
- Eğer herhangi birisini Minimize edip kullanıcı çıkışı yaparsak tekrar girdiğimizde onun kapalı olduğunu görürüz yani o en son yaptığımız ayarı içerisinde kaydederek gösterir.

Kullanıcıların WebPartları düzenlemesini sağlama.
Bu kısımda kullanıcılarımıza WebPart larını nasıl düzenleyebileceklerini göreceğiz. Tam olarak değil ama en azından biraz ve gerektiği kadar bu sistemi öğreneceğiz.
- Önce DisplayModeMenu.ascx adında bir User Kontrol oluşturalım ve Source(Kod) kısmına geçelim.
- Sonra oradaki tüm kodu silerek verdiğim kodu yapıştırın. Bu kod sayesinde sistem panelini tasarlamış olacağız.
|
<%@ control language="C#" classname="DisplayModeMenuCS"%>
<script runat="server">
// Web Part Manager kontrolü için bir alan yaratalym.
WebPartManager _manager;
void Page_Init(object sender, EventArgs e)
{
Page.InitComplete += new EventHandler(InitComplete);
}
void InitComplete(object sender, System.EventArgs e)
{
_manager = WebPartManager.GetCurrentWebPartManager(Page);
String browseModeName = WebPartManager.BrowseDisplayMode.Name;
// Var olan gösterim ?ekillerini ayarlamak için drop-down listi yükleyelim
foreach (WebPartDisplayMode mode in
_manager.SupportedDisplayModes)
{
String modeName = mode.Name;
// Mod u eklemeden önce aktif oldu?unu kontrol edelim.
if (mode.IsEnabled(_manager))
{
ListItem item = new ListItem(modeName, modeName);
DisplayModeDropdown.Items.Add(item);
}
}
// e?er bu kullanycy için gizlenmi? faaliyetler açyksa faaliyetin UI de
// gösterilmesi ve uygun Radio Button un var olan kullanycy için gösterilmesi lazym.
if (_manager.Personalization.CanEnterSharedScope)
{
Panel2.Visible = true;
if (_manager.Personalization.Scope ==
PersonalizationScope.User)
RadioButton1.Checked = true;
else
RadioButton2.Checked = true;
}
}
// Sayfa göterimini de?i?tirelim.
void DisplayModeDropdown_SelectedIndexChanged(object sender,
EventArgs e)
{
String selectedMode = DisplayModeDropdown.SelectedValue;
WebPartDisplayMode mode =
_manager.SupportedDisplayModes[selectedMode];
if (mode != null)
_manager.DisplayMode = mode;
}
// Seçilmi? olan seçene?i gösterimde kullanalym.
void Page_PreRender(object sender, EventArgs e)
{
ListItemCollection items = DisplayModeDropdown.Items;
int selectedIndex =
items.IndexOf(items.FindByText(_manager.DisplayMode.Name));
DisplayModeDropdown.SelectedIndex = selectedIndex;
}
// Tüm kullanycylaryn personilazasyon verilerini sayfamyz için yenileyelim.
protected void LinkButton1_Click(object sender, EventArgs e)
{
_manager.Personalization.ResetPersonalizationState();
}
// E?er kullanycynyn personilazyonunda faaliyeti yoksa düzenleyelim.
protected void RadioButton1_CheckedChanged(object sender, EventArgs e)
{
if (_manager.Personalization.Scope ==
PersonalizationScope.Shared)
_manager.Personalization.ToggleScope();
}
// e?er gizlenmi? faaliyet yoksa ve kullanycynyn bunu yapma hakky varsa
// bunu düzenleyelim
protected void RadioButton2_CheckedChanged(object sender,
EventArgs e)
{
if (_manager.Personalization.CanEnterSharedScope &&
_manager.Personalization.Scope ==
PersonalizationScope.User)
_manager.Personalization.ToggleScope();
}
</script>
<div>
<asp:Panel ID="Panel1" runat="server"
Borderwidth="1"
Width="248px"
BackColor="lightgray"
Font-Names="Verdana, Arial, Sans Serif" >
<asp:Label ID="Label1" runat="server"
Text="Gösterim ?ekli"
Font-Bold="true"
Font-Size="8"
Width="120" />
<asp:DropDownList ID="DisplayModeDropdown" runat="server"
AutoPostBack="true"
EnableViewState="false"
Width="120"
OnSelectedIndexChanged="DisplayModeDropdown_SelectedIndexChanged" />
<asp:LinkButton ID="LinkButton1" runat="server"
Text="Kullanycy öz. yenile"
ToolTip="Var olan kullanycynyn personilazyon verileni düzenler."
Font-Size="8"
OnClick="LinkButton1_Click" />
<asp:Panel ID="Panel2" runat="server"
GroupingText="Personilazyon faaliyetleri"
Font-Bold="true"
Font-Size="8"
Visible="false" >
<asp:RadioButton ID="RadioButton1" runat="server"
Text="Kullanycy"
AutoPostBack="true"
GroupName="Scope"
OnCheckedChanged="RadioButton1_CheckedChanged" />
<asp:RadioButton ID="RadioButton2" runat="server"
Text="Gizlenmi?"
AutoPostBack="true"
GroupName="Scope"
OnCheckedChanged="RadioButton2_CheckedChanged" /></asp:Panel>
</asp:Panel>
</div>
|
- Dosyayı kaydederek çıkalım.
- WebPartsDemo.aspx sayfasını açalım ve tasarım görünümüne geçelim.
- Başlığımız ve WebPartManager arasına bir boşluk koyalım ve yaptığımız DisplayModeMenu.aspx i sayfaya Solution Explorer dan sürükleyerek yaptığımız boşluğa ekleyelim.

- ToolBox dan WebParts bölümünden EditorZone u sürükleyip WebPartsDemo.aspx deki orta tablo alanına yerleştirelim.
- Sonra yine ToolBox dan WebParts bölümünden AppearanceEditorPart(görünüm editorü)(WebPart ınızın başlık, stil, konum, yükseklik, genişlik, ve gizli olup olmama durumlarını düzenler) kontrolünü ve LayoutEditorPart(bulunduğu Zone(alan) ı düzenler, yerini gösterir) bölümünü sürükleyerek EditorZone un içine atalım.

- Kod görünümüne geçelim ve EditorZone kısmını bulalım yaptığımız işleri kontrol edelim. Kodumuz aşağıdaki halde olacaktır.
|
<td valign="top">
<asp:EditorZone ID="EditorZone1" runat="server">
<ZoneTemplate>
<asp:AppearanceEditorPart ID="AppearanceEditorPart1"
runat="server" />
<asp:LayoutEditorPart ID="LayoutEditorPart1" runat="server" />
</ZoneTemplate>
</asp:EditorZone>
</td>
|
Not: biz burada AppearanceEditorPart ve LayoutEditorPart ı kullandık BehaviorEditorPart ve PropertyGridEditorPart ı ise kullanmayacağız nedeni bu iki sistemin kendi içlerinde bir başlangıç dereceleri ve seviyeleri var biz bu kısımlara girmeden geçeceğiz.
- Kaydedip sayfadan çıkalım ve kontrol edelim Ctrl+F5 e basarak.
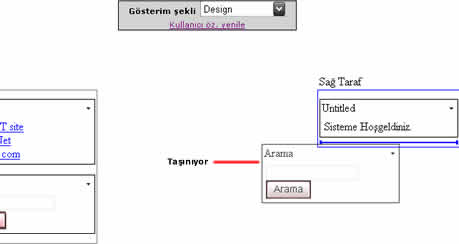
Sayfamıza kullanıcı girişi yaptıktan sonra WebPartsDemo.aspx e gittiğimizde üstte bir menü göreceğiz bu menü den Browse(normal gösterimi sağlar), Design (tasarım görünümüne geçer) seçenekleri var. Bunlardan Design i seçtiğimizde tasarım yapmaya geçeceğiz. Şimdi Untitled(başlıksız) adlı WebPart ı başlık kısmından tutalım ve Sol Taraf adlı yerden Sağ Taraf adlı alana sürükleyelim. Gördüğünüz gibi WebPart ları WebZone(web alanları) lar arasında yer değiştirebiliyoruz. Bunu normalde yapmak epey zaman alacaktı.

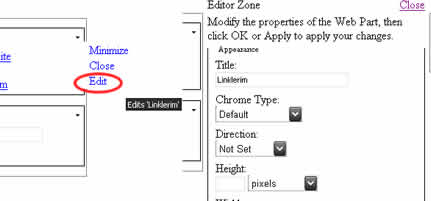
 Şimdi menü den Edit(Düzenle görünümüne geçer) i seçelim ve herhangi bir WebPart ın sağ tarafındaki ok a tıklayalım orada Edit kısmının çıktığını göreceksiniz ona tıklayalım ve karşımıza EditorZone çıksın Appearance kısmından başlığı yerini boyutları Layout kısmındansa hangi WebZone da kaçıncı sırada gösterilecek onu görebiliriz.
Şimdi menü den Edit(Düzenle görünümüne geçer) i seçelim ve herhangi bir WebPart ın sağ tarafındaki ok a tıklayalım orada Edit kısmının çıktığını göreceksiniz ona tıklayalım ve karşımıza EditorZone çıksın Appearance kısmından başlığı yerini boyutları Layout kısmındansa hangi WebZone da kaçıncı sırada gösterilecek onu görebiliriz.

Kullanıcıların Program çalışırken WebPart eklemelerini sağlamak
Kullanıcılarımıza onlar online(sayfamızda gezerlerken) iken onlara sistemimize ekleyebilecekleri kontrolleri eklemeyi göstereceğiz. Bunu yapmak o kadar zor değil aslında Catalog(kataloglama) ile bunları yapmak kolay olacak. Şimdi ekleyeceğimiz kontroller bir Calendar(takvim) ve bir FileUpload(dosya yükleme) olacak fakat bunlar hiçbir etkinlik içermeyecek yani biz sadece nasıl eklendiğine bakacağız.
- Şimdi WebPartsDemo.aspx i açalım ve tasarım ekranına geçelim.
- Geçtikten sonra ToolBox kısmından WebParts alanındaki CatalogZone u EditorZone un olduğu tabloya yerleştirelim (ikiside aynı tabloda olabilir çünkü ikisi aynı anda gösterilmeyecektir.)
- CatalogZone u seçip Property(özellikler) bölümüne girelim ve HeaderText(başlık) kısmına “Web Part Ekleme” yazıp Enter a basalım.
- Sonra yine ToolBox dan WebParts bölümünden DeclarativeCatalogPart(kodlanabilir katalog görünümü) ı CatalogZone içine sürükleyerek bırakalım.

- Sağ üst taraftaki oka tıklayarak Edit Templates(temayı değiştir) kısmına girelim. Ve ToolBox un Standart sekmesinden Calendar(takvim) ve FileUpload(dosya yükleme) yi sürükleyerek içine ekleyelim.

- Aynı sağ oka tıklayıp End Template Editing(tema görünümünü sonlandır) e tıklayalım.
- Sol alt kısımdan Source(Kod) kısmına tıklayarak kod kısmına girelim. Ve kontrol edelim kodlarımızı.
|
<asp:DeclarativeCatalogPart ID="DeclarativeCatalogPart1"
runat="server">
<WebPartsTemplate>
<asp:Calendar ID="Calendar1" runat="server" title="Takvim" />
<asp:FileUpload ID="FileUpload1" runat="server" title="Dosya Yükle" />
</WebPartsTemplate>
</asp:DeclarativeCatalogPart>
|
- Dikkat ettiğiniz gibi orada title(başlık) özelliği var ama altında çizgi oluşmuştur bu ne takvimin ne dosya yüklemenin özelliği bu WebPart ın özelliği. WebPart ın eklenince gösterilecek başlığını belirtiyor.

- Şimdi Ctrl+F5 e basarak projemizi test edelim.
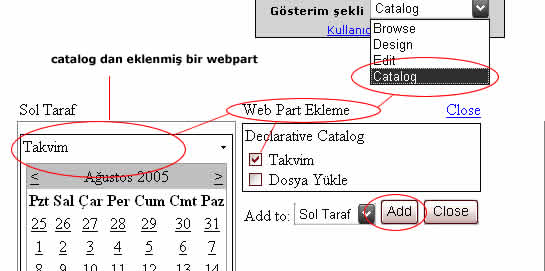
- Giriş yapıp WebPartsDemo.aspx e girelim ve üstte Browse yazan menümüzden Catalog(katalog) u seçelim karşımıza çıkan ekrandan Takvimi seçerek Sol Taraf a ekleyelim. Bu kadar.

Gösterim şekillerini düzenlemek (Hem WebParts elementleri için hem Login elementleri için)
Misal benim gönderdiğim örnekleri Framework 2.0 yüklü bir IIS
de çalıştırınca fark edeceksiniz ki renkler tam bir uyum içerisinde işte bu
yeni bir özellik. Bir Login sürükleyip bıraktığımızda yada bir WebPart sağ üstte
hemen bir ok çıkar ve Auto Format (oto gösterim) a tıkladığımızda içerisinde
yaklaşık 6 değişik hazır görünüm bulunur bunlardan birini seçtiğimizde otomatikman
kodlara o görünüş eklenir. Bunun sayesinde görünüm zenginleşir.
 Bu makalemizde burada bitmiş bulunmakta.Makalede anlattığım uygulamayı indirmek için tıklayın
Bu makalemizde burada bitmiş bulunmakta.Makalede anlattığım uygulamayı indirmek için tıklayın
Eğer kendi database imizde Asp.net Membership kullanmak istiyorsanız yapacağınız
şey C:\WINDOWS\Microsoft.NET\Framework\<2.0sürüm klasörü>\aspnet_regsql.exe
yi çalıştırarak database inize ekleye bilirsiniz ama dikkat etmeniz gereken
konu WebPart lar ve Login kullanımları Sql Server Express ile database üzerine
işlem yapmaktadır.
Ali Hıdımoğlu
Makale:
ASP.NET 2.0 ile WebPart Kullanımı ASP.NET Ali Hıdımoğlu
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|