Bu yazımda sizlere, UML içindeki bileşen (component) diyagramlarını açıklayacağım. Bileşen diyagramlarının ne tür durumlarda kullanıldığını, içerdiği özel sembolleri ve nasıl oluşturabileceğimizi örnekler üzerinde göreceğiz. Bileşen diyagramlarını incelemeden önce, önceki yazılarımızdaki UML diyagramlarının sınıflandırılmasında kullanabileceğimiz 4+1 bakışını açıklayarak, bileşen diyagramlarının hangi grupta yer aldığını göreceğiz.
UML Diyagramlarına 4+1 Bakış (View)
Bir yazılım sistemi oluşturulurken sadece tek boyutta analiz ve modelleme yapılmaz. Bu amaçla; yazılım geliştirme sürecinin farklı aşamalarında farklı UML diyagramlarını kullanmak gerekmektedir. 4+1 bakış, bu diyagramları sınıflandırmak ve yazılım yaşam çevrimindeki kullanım yerlerini ortaya koymak için kullanılan bir kavramdır. Bu bakışlar;
1-) Kullanıcı Bakışı (User View): Müşteri gereksinimlerini ortaya koymak ve müşteriye, sistemi tanıtmak amacı ile kullanılan bakış açısıdır. Bazı kaynaklarda;
kullanım senaryosu (use case) bakışı olarak da açıklanmaktadır. Bu amaçla; önceki yazılarımızda açıkladığımız "kullanım senaryosu" (use case) diyagramları kullanılmaktadır.
2-) Yapısal Bakış (Structural View): Sistemin nelerden meydana geldiğini gösteren bakış açısıdır. Bazı kaynaklarda bu bakış,
tasarım (design) veya mantıksal (logical) bakış olarak da açıklanmaktadır. Bu amaçla; önceki yazılarımızda açıkladığımız "sınıf" (class) diyagramları ve "nesne" (object) diyagramları kullanılmaktadır.
3-) Davranış Bakışı (Behavioral View): Sistemin dinamik yapısını ortaya koyan bakış açısıdır. Bazı kaynaklarda; süreç (process) bakışı olarak da açıklanmaktadır. Bu amaçla; önceki yazılarımızda açıkladığımız
"sıralama" (sequence), "işbirliği" (collaboration),
"durum" (statechart), "aktivite" (activity) diyagramları kullanılmaktadır.
4-) Gerçekleme Bakışı (Implementation View): Sistemin alt modüllerini ortaya koyan bakış açısıdır. Bazı kaynaklarda;
bileşen (component) bakışı olarak da açıklanmaktadır. Bu amaçla; bu yazımızın asıl konusu olan "bileşen" (component) diyagramları kullanılmaktadır.
5-) Ortam Bakışı (Environment View): Donanımın (üzerinde yazılımın çalışacağı), fiziksel mimarisinin ortaya konduğu bakış açısıdır. Bazı kaynaklarda;
dağıtım (deployment) bakışı olarak da açıklanmaktadır. Bu amaçla; ileriki yazılarımızda açıklanacak olan "dağıtım" (deployment) diyagramları kullanılmaktadır.
"Bileşen" Diyagramları
Gerçekleme bakışı, geliştirilen yazılım sisteminin alt modüllerini ortaya koymayı hedefler. Bu amaçla kullanılan modelleme elemanları, bileşenler ve paketlerdir
(package). Paketler; yazılımın üst seviyedeki fiziksel parçaları olup katmanlar halinde oluşturulur. Her katmanın bir arayüzü bulunmaktadır. Örneğin; istemci-sunucu
uygulaması geliştirdiğimizi düşünelim. Bu sistem için paketler; istemci, istemciye erişimi sağlayacak olan sürücü (bir kütüphane olarak oluşturulabilir veya hazır bir sürücü kullanılabilir), sunucu tarafında bağlantıyı sağlayacak olan sunucu kayıt yöneticisi, istemcinin isteklerini karşılayacak olan sunucu hizmet yöneticisi olabilir. Geliştirilecek sistemin gereksinimlerine bağlı olarak, bu paketlerin sayısını arttırabilir veya azaltabilirsiniz.
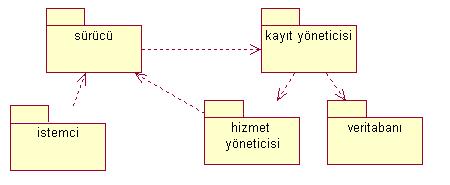
"Temel bileşen diyagramı" (main component diagram) ile, yazılım sistemi içindeki tüm paketleri bir diyagram üzerinde göstermek mümkündür. Şekil 1 de yukarıda açıklanan örneğe ilişkin, temel bileşen diyagramı verilmektedir. Bu sayede, sisteme dışarıdan bakan birisi (müşteri, testçi, programcı, tasarımcı veya analist) sistemi basit bir yapıda görebilmektedir.

Şekil 1: Temel bileşen diyagramı örneği
Paketleri kullanarak sistemin üst seviyede mimari parçalarını göstermiş olduk. Ancak; bu paketlere bakarak programcının hangi modülleri yazması gerektiğini belirlemesi mümkün değildir. Paketler içerisinde yer alan, kaynak kod dosyaları bileşenlerle gösterilmektedir. Bu dosyalar; programlama diline bağlıdır. Örneğin; C++ içinde .h uzantılı bir dosya bileşen olabilirken, C# dilinde .cs uzantılı dosyalar bileşen olarak düşünülebilmektedir. C++ içerisinde, genellikle bir sınıf (class) bir bileşene karşı düşmektedir. Bazı durumlarda; birden fazla sınıf bir bileşene karşı da düşebilmektedir.
Genel olarak; tek başına çalışabilen alt modülleri bileşen olarak düşünebilirsiniz. Bu bileşenler; yer değiştirilebilir olmalı ve birini çıkarıp diğerini yerleştirmek, sistem üzerinde fazla değişikliğe yol açmamalıdır. Bu amaçla; bileşenlerin arayüzlerinin gerçekleniyor olması yeterlidir. Bileşenler sayesinde, sisteminiz daha esnek bir yapıya kavuşurken bakım yapılabilirliği de artmaktadır. Aynı arayüzü sağlayan başka bir bileşeni sisteme entegre ettiğiniz durumda sistem, mevcut yapıda herhangi bir değişiklik olmadan çalışmaya devam edecektir.
Bileşenler oluşturulurken, aşağıdaki noktaları göz önünde bulundurmak gerekmektedir:
* Steryotipleri bu diyagramlardaki bileşenler üzerinde kullanabilirsiniz. Örneğin;
<<library>> veya <<web service>> gibi.
* Bileşenler yer değiştirilebilir olduğu için, gerekli arayüzler sağlanıyor olmalıdır.
* Bileşenlere ayırıcı isimler verilmelidir. Bu sayede, dışarıdan sistemi inceleyenlerin sistemi anlaması kolaylaşmaktadır.
* Detaylı tasarımda bileşen diyagramlarını kullanırken, ortama özel uzantıları kullanmanız yarar sağlayacaktır. Örneğin; dispatcher.cpp veya handler.cs gibi.
* Bileşenlerin gerçekleştirdiği arayüzler,
lolipop sembolü ile gösterilmelidir. Aslında bu arayüzler, gerçekleme ilişkisi (realization association) ile kesikli çizgilerle de gösterilebilmektedir. Ancak; diyagram üzerinde lolipop diyagramları algılamayı daha kolay sağlamaktadır. Lolipop sembolleri, genelde bileşen diyagramlarının solunda gösterilir. Birçok tasarım aracında bu sembol bulunmamaktadır.
* Diyagramların okunurluğunu bozmamak için, sadece gerekli arayüzler diyagram üzerinde gösterilmelidir.
* Bileşenleri, sadece arayüz üzerinden diğer bileşenlere bağımlı yapmalısınız. Bağımlılıkları; soldan sağa veya yukarıdan aşağıya göstermek genelde tercih edilir.
* Kullanıcı arayüz bileşenleri ve veritabanı modelleme için, bileşen diyagramlarını tercih etmeyin.
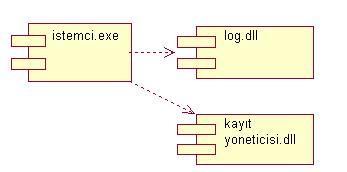
Bileşen diyagramları, sadece kaynak kod dosyalarını göstermek için kullanılmaz. Örneğin; istemci-sunucu örneğinde, istemci tarafındaki dllleri ve .exeyi aynı bileşen diyagramında göstermek mümkündür. Bazı kaynaklarda bu bileşenler; dağıtım (deployment) diyagramları olarak da ifade edilmektedir.

Şekil 2: Bileşen diyagramları içindeki dağıtım diyagramları
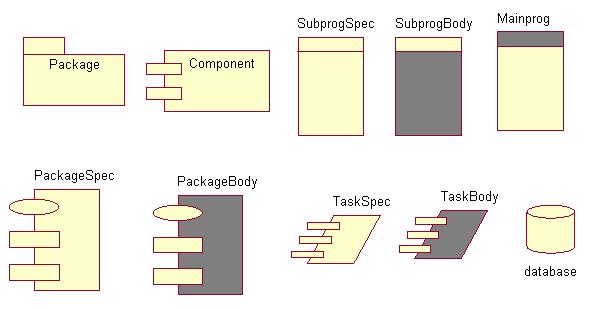
Rational Rose (2002 versiyonu) tasarım aracında, bileşen diyagramı oluşturabilmek için Şekil 3de verilen semboller kullanılabilmektedir.

Şekil 3: Rational Rose içindeki bileşen diyagramına ilişkin özel semboller
Şekil 3 de üst sırada yer alan, paket ve bileşen sembollerini yukarıdaki bölümlerde açıklamıştık. Üst sıradaki diğer semboller; alt program spesifikasyonu, alt program kodu ve ana programdır. Alt program spesifikasyonu, bir metodun tanımlanması olarak düşünülürken, alt program kodu ise bu metodun içeriğini oluşturur. Ana program ise bildiğimiz main( ) bloğunu göstermektedir. Sınıflar içerisindeki metotların (subprogspec, subprogbody) bileşen diyagramlarında gösterilmesi çoğu kez rastlanmayan bir durumdur.
Alt sıradaki, packageSpec sembolü ile C++ dilinde .h dosyası kolayca gösterilebilmektedir. Arayüz göstermek için de bu packageSpec sembolü kullanılmaktadır. PackageBody sembolü ise bu .h e ilişkin .cpp dosyasını temsil etmektedir. Eğer kendi başına kontrole sahip olan parçacığın (thread) arayüzünü göstermek istiyorsanız TaskSpec kullanılır, gerçeklemesi ise TaskBody içinde gösterilir. Exe dosyası, TaskSpec olarak .exe uzantısı ile bileşen diyagramlarında kullanılabilir. Veritabanı sembolü ise alt sağda verilmiştir.
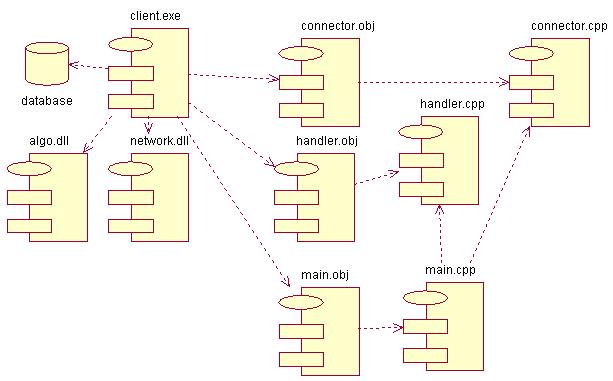
Şekil 4 de, 2 tane .dll kullanan (algo.dll ve network.dll) bir "client.exe" uygulamasının bileşen diyagramı gösterilmektedir. Bağlantıyı sağlamak için "connector.cpp" içindeki arayüzler, istekleri yapmak için "handler.cpp" içindeki arayüzler kullanılmaktadır. Şekilde, .obj dosyaları ve bu dosyaları oluşturan .cpp dosyaları gösterilmektedir. "main.cpp" dosyasının içinde, "connector.cpp" ve "handler.cpp" içindeki bazı metotlar kullanıldığı için bağımlılık oku gösterilmiştir.

Şekil 4:Örnek bir bileşen diyagramı
UML 2 içinde yapılan değişiklikler
UML 1.x içerisinde bileşen diyagramlarının gösterimi yukarıda verildiği gibidir. Ancak; UML 2 içinde bu şekil değiştirilmiştir. UML 2 de; sadece bir dikdörtgen ve içerisinde, sağda küçük olarak eski sembol gösterilmektedir veya
<<component>> steryotipi ile gösterilebilmektedir. Lolipop
şeklinin de soluna yarım ay eklenerek sembol değişikliğine gidilmiştir.
Bu sembol değişikliklerinin yanında; bileşen diyagramlarının anlamında da değişme yaşanmıştır. UML 1.x içinde bileşen diyagramları; yazılımın fiziksel hali (exe, dll, kaynak kod) olarak tanımlanırken UML 2 içinde; bileşenler sistemin
değiştirilebilir birimleri (replacable unit) olarak tanımlanmaktadır. Dolayısı ile; UMLin yeni versiyonlarında yer değiştirilebilme kavramı ön plana çıkmıştır.
Sonuç
Bu makalemizde; yazılımı oluşturan fiziksel bileşenlerin modellendiği, bileşen diyagramlarını açıkladık. Ayrıca; bileşenlerin, sadece arayüzler üzerinden birbirine bağımlı olması gerektiğini de ifade ettik. Bu diyagramlarda asıl amacımız; bileşenler arasındaki bağımlılıkları belirlemek ve bileşenler arasındaki organizasyonu net olarak ortaya koyabilmektir. Projelerinizdeki detaylı tasarımının sonunda, bu diyagramları oluşturarak hangi kaynak kodların yazılması gerektiğini saptayabilir ve bu kodları programcılar arasında paylaştırabilirsiniz. Bunun dışında; paket bazında görevlendirme yapmak da mümkündür. Son olarak; bu diyagramlar, sistemin tüm parçalarını içermesi ve birçok ekip üyesi tarafından incelenebilir olması nedeni ile, daha dikkatli hazırlanmalı ve kolay anlaşılır bir yapıda oluşturulmalıdır.
Bir sonraki yazıda görüşmek üzere.
Çağatay Çatal
[email protected]
Kaynaklar
1-) Visual Modeling with Rational Rose 2000 and UML, Terry Quatrani, Addison Wesley,1999.
2-) The Elements of UML Style, Scott W. Ambler, Cambridge University, 2003.
3-) UML Weekend Crash Course, Thomas A. Pender, Wiley Publishing Inc., 2002.
4-) UML in a Nutshell , Sinan Si Alhir, O’Reilly, 1998.
5-) UML 2 for Dummies, Michael Jesse Chonoles and James A. Schardt, Hungry Minds, 2003.
6-) UML with Rational Rose 2002, Wendy Boggs and Michael Boggs, 2002.
7-) UML Distilled, Martin Fowler, 2003.
Makale:
UML ile Bileşen (Component) Diyagramları UML ve Sistem Analizi Çağatay Çatal
|