Merhaba arkadaşlar bu makale Csharpnedir.com’daki ilk makalem olacak. Bu yüzden Charpnedir.com’daki tüm hocalarıma teşekkür etmeyi bir borç biliyorum. Bu ilk makalemde sizler ile “Nhibernate ile bir Asp.net projesi nasıl geliştirilir” konusunu inceleyeceğiz. Benim de ilk olarak Nhibernate ile tanışmama vesile Timuçin Dursun bey'in Csharpnedir.com’da yayınlanmış olan bir makalesini okumamdır.(
www.csharpnedir.com/articles/read/)Sizinde okumanızı şiddet ile tavsiye ederim.Kısaca Nhibernate’i açıklayacak olursak; can sıkıcı SQL sorgu cümleleri yazmadan projelerimizdeki veritabanıyla iletişime geçmek, veri öbekleri üzerinde ekleme,silme,güncelleme,veri çekme ve daha birçok işlemi kolaylıkla yapmamıza olanak veren bir ORM aracıdır. Öncelikle kendimize bir senaryo belirleyelim. Benim senaryom şöyle olacak; bir okulun öğrenci takip sistemindeki öğrenci ekleme modülünü tasarlayacağım. Öğrencinin kişisel bilgileri, kayıt olduğu yılı ve bölümü bulunacak. Bu bilgiler veritabanına eklenecek, gerektiğinde güncellenecek, silme işlemi ve belirlenen kriterlere göre veriler veritabanından elde edilecek.
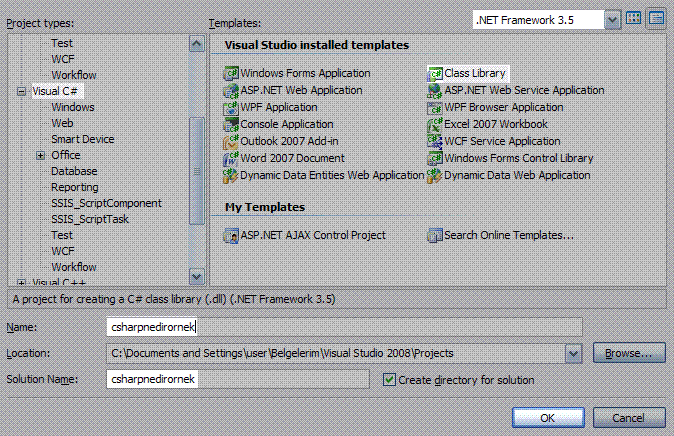
Yolumuzu çizdiğimize göre başlamamak için hiçbir sebebimiz yok. İlk olarak Visual Studio editörümüzü açıp bir adet "Class Library" projesi başlatıyoruz.

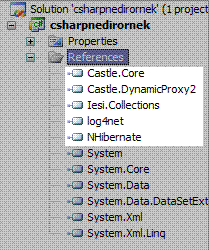
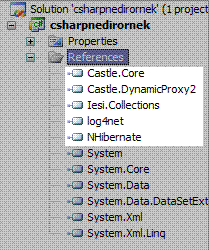
Daha sonra oluşturduğumuz Class Library projesine Nhibernate sisteminin dll dosyaları olan "Castle.Core.dll", "Castle.DynamicProxy2.dll", "Iesi.Collections.dll", "log4net.dll", "NHibernate.dll" isimli 4 adet dll dosyasını referans gösteriyoruz.

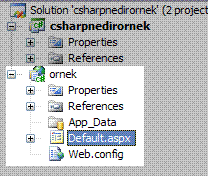
Dll dosyalarımızı referans gösterdikten sonra projemizin kullanıcılara açılacak yüzünü oluşturmak için ilk adımımızı atalım ve Solution'ımıza bir adet web projesi ekleyelim.

Bu adımdan sonra projemizde kullanmak için bir tablo tasarlayalım.Tablomuzda öğrencilerin adlarını,soyadlarını,kimlik numaralarını,anne adlarını,baba adlarını,kayıtlanma yılını ve sınıflarına ilişkin bilgilerin bulunacağı alanlar ekleyelim.Aşağıda eklediğim scripti kullanarak sizde oluşturduğum tablonun aynısını elde edebilirsiniz.
CREATE TABLE [dbo].[ogrenciler]
(
[ogrenci_id] [int] IDENTITY(1,1) NOT NULL,
[ogrenci_ad] [nvarchar](50) NULL,
[ogrenci_soyad] [nvarchar](50) NULL,
[ogrenci_kimlik_no] [nchar](11) NULL,
[ogrenci_babaadi] [nvarchar](50) NULL,
[ogrenci_anneadi] [nvarchar](50) NULL,
[ogrenci_kayit_yili] [nvarchar](10) NULL,
[ogrenci_sinif] [nvarchar](2) NULL,
CONSTRAINT [PK_ogrenciler] PRIMARY KEY CLUSTERED
([ogrenci_id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] )
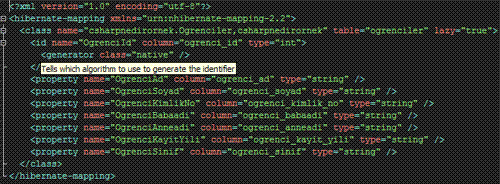
Şimdi ise Nhibernate ORM aracının projemiz ile veritabanı arasında iletişimini sağlayacak XML dosyasını hazırlayalım

Oluşturduğumuz XML dosyamızı biraz inceleyerek açıklamaya çalışalım; Bu dosya daha öncede belirttiğimiz gibi veritabanımızdaki tabloya ilişkin bilgileri barındırmaktadır.Kolonların gerçek ve Class Library projemizde yazacağımız propertylerde vereceğimiz adları,otomatik sayı,birincil anahtar bildirimlerini ve alanların veri tiplerini taşımaktadır.
Şimdiki adımımız ise oluşturduğumuz XML dosyamıza projemizde göndereceğimiz bilgileri taşıyacak/aktaracak olan property sınıfımızı yazmak.
using System;
using System.Collections;
using System.Collections.Generic;
namespace csharpnedirornek
{
[Serializable] public class Ogrenciler
{
#region Member Variables
protected int _ogrenciid;
protected string _ogrenciad;
protected string _ogrencisoyad;
protected string _ogrencikimlikno;
protected string _ogrencibabaadi;
protected string _ogrencianneadi;
protected string _ogrencikayityili;
protected string _ogrencisinif;
#endregion
#region Constructors
public Ogrenciler()
{ }
public Ogrenciler(string ogrenciad, string ogrencisoyad, string ogrencikimlikno, string ogrencibabaadi, string ogrencianneadi, string ogrencikayityili, string ogrencisinif)
{
this._ogrenciad = ogrenciad;
this._ogrencisoyad = ogrencisoyad;
this._ogrencikimlikno = ogrencikimlikno;
this._ogrencibabaadi = ogrencibabaadi;
this._ogrencianneadi = ogrencianneadi;
this._ogrencikayityili = ogrencikayityili;
this._ogrencisinif = ogrencisinif;
}
#endregion
#region Public Properties
public virtual int OgrenciId { get { return _ogrenciid; } set { _ogrenciid = value; } }
public virtual string OgrenciAd { get { return _ogrenciad; } set { _ogrenciad = value; } }
public virtual string OgrenciSoyad { get { return _ogrencisoyad; } set { _ogrencisoyad = value; } }
public virtual string OgrenciKimlikNo { get { return _ogrencikimlikno; } set { _ogrencikimlikno = value; } }
public virtual string OgrenciBabaadi { get { return _ogrencibabaadi; } set { _ogrencibabaadi = value; } }
public virtual string OgrenciAnneadi { get { return _ogrencianneadi; } set { _ogrencianneadi = value; } }
public virtual string OgrenciKayitYili { get { return _ogrencikayityili; } set { _ogrencikayityili = value; } }
public virtual string OgrenciSinif { get { return _ogrencisinif; } set { _ogrencisinif = value; } }
#endregion
#region Equals And HashCode Overrides
public override bool Equals(object obj)
{
if (this == obj) return true;
if ((obj == null) || (obj.GetType() != this.GetType()))
return false;
Ogrenciler castObj = (Ogrenciler)obj;
return (castObj != null) && this._ogrenciid == castObj.OgrenciId;
}
public override int GetHashCode()
{
int hash = 57;
hash = 27 * hash * _ogrenciid.GetHashCode();
return hash;
}
#endregion
}
}
Oluşturduğumuz propertyleri bir sınıf halinde kaydedelim ve Class Library projemizin altına koyalım.Aynı şekilde yazdığımız XML (mapping) dosyamızıda Class Libraray projemizin altına koyuyoruz.Burada ki en önemli husus XML dosyamızın "Build Action" özelliğini "Embedded Resource" olarak değiştirmemiz olacak.Bu işlem ile XML dosyamızı projemize dahil ettik ve derleme işlemi sırasında "XML dosyasını da derle" komutunu vermiş olduk.

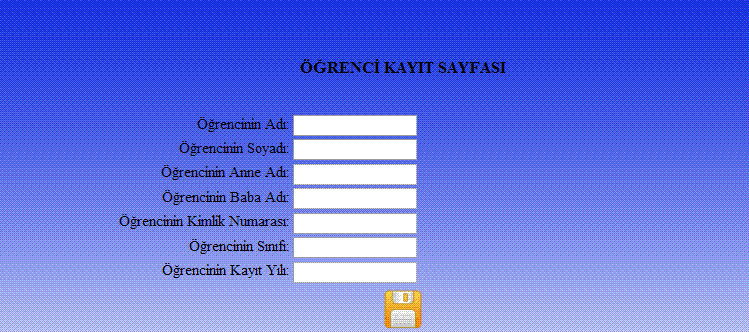
Web projemizde bulunan default.aspx sayfamızın veritabanımıza ve senaryomuza uygun bir şekilde tasarımını yapalım.Aşagıdaki resimde tasarımımızı görüyorsunuz.Ekle butonumuzun altına da bir adet Gridview koydum ancakşu anda hiçbir veri kaynağı olmadığından Gridview kontrolümüz sayfamızda belirmiş değil.

Bu adımdan sonra Nhibernate ORM aracı için gerekli konfigürasyon ve oturum kriterlerini tanımlamak için Class Library projemize son kez bir sınıf dosyası daha ekleyip içini şu şekilde düzenliyoruz.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using NHibernate;
using NHibernate.Cfg;
namespace csharpnedirornek
{
public class baglanti
{
public baglanti()
{ }
public ISession SessionOlustur()
{
NHibernate.ISession mySession = null;
NHibernate.Cfg.Configuration cfg = new NHibernate.Cfg.Configuration();
ISessionFactory factory;
cfg.SetProperty("connection.provider", "NHibernate.Connection.DriverConnectionProvider");
cfg.SetProperty("connection.driver_class", "NHibernate.Driver.SqlClientDriver");
cfg.SetProperty("dialect", "NHibernate.Dialect.MsSql2005Dialect");
cfg.SetProperty("connection.connection_string", "Integrated Security=SSPI;Persist Security Info=False;Initial Catalog=ornek;Data Source=BAL\\SQLEXPRESS"");
cfg.SetProperty("show_sql", "false");
cfg.SetProperty("use_outher", "true");
cfg.AddAssembly("csharpnedirornek");
factory = cfg.BuildSessionFactory();
mySession = factory.OpenSession();
ITransaction transaction = mySession.BeginTransaction();
return mySession;
}
}
}
Tüm bu adımları tamamladıkdan sonra sıra işimizin en zevkli adımına,veri ekleme kısmına geldi.:)Bunun için web projemize Nhibernate.dll ve Class Library projemizin derleme sonucunda oluşmuş olan "csharpnedirornek.dll" dosyalarımızı referans gösterip,default.asp.cs dosyamızı şu şekilde düzenliyoruz;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using csharpnedirornek;
using NHibernate;
using NHibernate.Cfg;
namespace ornek
{
public partial class _Default : System.Web.UI.Page
{
baglanti bg = new baglanti();
Ogrenciler og = new Ogrenciler();
protected void Page_Load(object sender, EventArgs e)
{
NHibernate.ISession session = bg.SessionOlustur();
if (!IsPostBack)
{
if (session.IsConnected)
{
IList <ogrencilistesi> = session.CreateQuery("from Ogrenciler").List<Ogrenciler>();
GridView1.DataSource = ogrencilistesi;
GridView1.DataBind();
} session.Close();
}
}
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
NHibernate.ISession session = bg.SessionOlustur();
try
{
if (session.IsConnected)
{
og.OgrenciAd = TxtAd.Text;
og.OgrenciSoyad = TxtSoyad.Text;
og.OgrenciAnneadi = TxtAnneAdi.Text;
og.OgrenciBabaadi = TxtBabaAdı.Text;
og.OgrenciKimlikNo = TxtKimlikNo.Text;
og.OgrenciKayitYili = TxtKayitYılı.Text;
og.OgrenciSinif = TxtSinif.Text;
session.Save(og);
session.Flush();
session.Transaction.Commit();
session.Close();
}
Response.Write("KAYIT BAŞARILI");
} catch (Exception)
{
Response.Write("KAYIT BAŞARISIZ");
}
}
}
}
Şimdi yukarıda yaptıklarımızı açıklamaya ve anlamaya çalışalım.
Oluşturduğumuz baglanti sınıfımızdan bir adet nesne türettik.
Oluşturduğumuz Ogrenciler property sınıfımızdan bir adet nesne turettik
Sayfamızın yüklenme olayında Nhibernate.Isession sınıfımızdan bir adet nesne türetip bu nesneyi baglanti sınıfımızdan türettiğimiz nesne üzerinden session oluştur metoduna gönderdik ve geriye özellikleri tanımlanmış,veri göndermek için hazır olan bir oturum elde ettik.
Oturumumuz açıkmı? kontrolünü yaptıktan sonra hazır olan oturum nesnesine bir sorgu gönderdik.
Bu sorgu bize IList tipinde değer döndürür.
Bu değeri almak için ogrencilistesi adında bir Ilist tanımlayıp sorgumuzun sonucunu bu Ilist'e gönderdik.
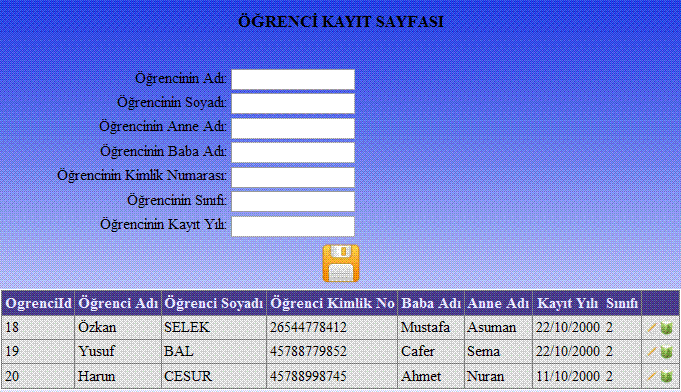
Artık veri tabanımızdaki kayıtlı olan tüm alanlar altındaki tüm veriler bir dizide.Ne kadar güzel değil mi? :) Mademki verilerimiz bir Ilistte bu Ilisti direk olarak sayfamızdaki gridview kontolümüzün verikaynağı olarak göstererek gridview kontolümüzü doldurabiliriz. Eğer bir oturum sırasında ilgili oturum içerisinde ki tüm işlerimiz bitmiş ise o oturumu kapatmayı unutmamalıyız. Aksi takdirde oturumumuz hep açık kalarak karmaşaya yol açacaktır.(Bir nevi Asp.net'teki bilindik veritabanı işlemlerindeki bağlanti.close() mantığıyla aynı mantığa sahibiz burada da.)
Kaydet butonumuzun click olayda ise yine bir oturum nesnesini baglanti sınıfımıza gönderip hazırlıyoruz.Ve yine oturumumuz açıkmı? kontrolünü yapıyoruz.
og.OgrenciAd = TxtAd.Text;
og.OgrenciSoyad = TxtSoyad.Text;
og.OgrenciAnneadi = TxtAnneAdi.Text;
og.OgrenciBabaadi = TxtBabaAdı.Text;
og.OgrenciKimlikNo = TxtKimlikNo.Text;
og.OgrenciKayitYili = TxtKayitYılı.Text;
og.OgrenciSinif = TxtSinif.Text;
session.Save(og);
session.Flush();
Görmüş olduğunuz gibi ogrenciler sınıfından türetmiş olduğumuz nesnenin alt özelliklerinin tamamı karşımızda.
Böylelikle ilgili konrolümüzden alınacak verileri ilgili alt özelliklere göndererek aktarım işlemini session.Save(türetilmiş sınıf adı); ve session.Flush(); metodlarıyla tamamlamış oluyoruz.
Önceden de belirtmiş olduğumuz gibi session.Close(); ile oturumumuzu kapatıp, oturumumuzu serbest bırakıyoruz. Buraya kadar sadece veri ekleme ve veri listeleme işlemleri yaptık.

Ancak gerekli konfigurasyon sınıflarımızı oluşturduğumuzdan dolayı veri silme ve veri güncelleme işlemleri bizim için çok daha kolay olacak.
İlk olarak veri silme işleminden başlayalım.Veri silme işlemini gerçekleştirmek için ilgili kaydın id değerine ihtiyaç duyacağız.Bunun için ise gridview kontolümüzün item template özelliğinin içerisine bir adet "image button" koyup commannname özelliğini select olarak değiştiriyoruz
Gridview kontrolümüzün "SelectedIndexChange" olayında silme işlemimizi yapacağız.Bunun için olayımızı şu şekilde düzenliyoruz;
NHibernate.ISession session = bg.SessionOlustur();
if (session.IsConnected)
{
int id = int.Parse(GridView1.Rows[GridView1.SelectedIndex + 1].Cells[0].Text.ToString());
session.Delete(session.Get <ogrenciler> (id));
session.Transaction.Commit();
}
session.Close();
Response.Redirect("default.aspx");
İlgili kaydı silme işlemimizi gerçekleştirmiş bulunuyoruz.Yazdığımız kodu açıklamaya çalışalım;
Her veritabanı işlemimiz de olduğu gibi bir adet oturum değişkenini bağlanti sınıfımıza gönderip kullanılmak için hazırlıyoruz. "Oturum açıkmı?" kontrolümüzü yaptıktan sonra Gridview kontrolümüzden id değerimizi çekiyoruz.session.Get(id) komutunu kullanarak Gridview üzerinden seçilmiş id değerine karşılık gelen tüm alanlarımızı veritabanımızdan çekerek session.delete() parametremize gönderiyoruz. Oturumumuzu kapatıp,sayfamızı birkez yeniledikten sonra Gridview üzerinden kaydın silinmiş olduğunu görüyoruz.Görmüş olduğunuz gibi "Delete from tabloismi where id="+id gibi uzun bir SQL cümlesinden kurtulup session.get ve session.delete parametrelerimizle silme işlemimizi tamamlamak bizi büyük bir zahmetten kurtarmış oluyor.(Bilhassa gitgide büyüyen projelerde)
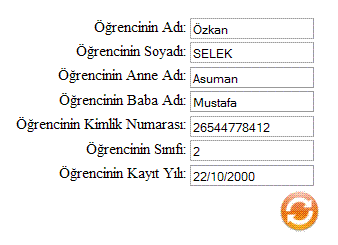
Son olarak güncelleme işlemimizi gerçekleştirmek için projemize bir adet web formu ekliyoruz ve gerekli tasarımımızı yapıyoruz.

Default.aspx sayfamızda yer alan Gridview kontrolümüzün item template özelliğinin içerisine bir adet "image button" ve bu butonu linkleyecek kodlamamızı yapıyoruz.
Kısacası Gridview kontrolümüzden seçmiş olduğumuz kaydın id değerini projemize eklediğimiz Update.aspx sayfamıza gönderiyoruz.
Update.aspx sayfamızda güncelleme işlemimizi yapacağız.Bunun için Update.aspx sayfamızı şu şekilde düzenliyoruz.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using NHibernate;
using NHibernate.Cfg;
using csharpnedirornek;
namespace ornek
{
public partial class Update : System.Web.UI.Page
{
private int id;
baglanti bg = new baglanti();
Ogrenciler og = new Ogrenciler();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (Request.Params["Kod"] != null)
{
id = int.Parse(Request.Params["Kod"]);
NHibernate.ISession session = bg.SessionOlustur();
var ogrenciler = session.Get<ogrenciler>(id);
TxtAd.Text = ogrenciler.OgrenciAd;
TxtSoyad.Text = ogrenciler.OgrenciSoyad;
TxtKayitYılı.Text = ogrenciler.OgrenciKayitYili;
TxtKimlikNo.Text = ogrenciler.OgrenciKimlikNo;
TxtSinif.Text = ogrenciler.OgrenciSinif;
TxtAnneAdi.Text = ogrenciler.OgrenciAnneadi;
TxtBabaAdı.Text = ogrenciler.OgrenciBabaadi;
session.Close();
}
}
}
protected void KaydetButton1_Click(object sender, ImageClickEventArgs e)
{
NHibernate.ISession session = bg.SessionOlustur();
try
{
if (session.IsConnected)
{
id = int.Parse(Request.Params["Kod"]);
og = (Ogrenciler)session.Load(typeof(Ogrenciler), id);
og.OgrenciAd = TxtAd.Text;
og.OgrenciSoyad = TxtSoyad.Text;
og.OgrenciKayitYili = TxtKayitYılı.Text;
og.OgrenciKimlikNo = TxtKimlikNo.Text;
og.OgrenciSinif = TxtSinif.Text;
og.OgrenciAnneadi = TxtAnneAdi.Text;
og.OgrenciBabaadi = TxtBabaAdı.Text;
session.Update(og);
session.Transaction.Commit();
session.Flush();
}
session.Close();
LblHata.Visible = true;
LblHata.Text = "Güncelleme İşlemi Başarılı
}
catch (Exception)
{
LblHata.Visible = true;
LblHata.Text = "Güncelleme İşlemi Başarısız";
}
}
Yazdığımız kodu genel olarak açıklayacak olursak;
Default.aspx sayfamızdan göndermiş olduğumuz id değerini update.aspx sayfamızdan id = int.Parse(Request.Params["Kod"]); komutumuz ile temin ediyoruz. Sayfamızın yüklenme olayında bir oturum oluşturup session.load() metoduyla (session.get() ile de aynı sonucu elde edebiliriz) elimizdeki id değerine ilişkin alanları ilgili metinkutularına aktarıp kullanıcının değiştireceği tüm alanları görmesini sağlıyoruz. Son oarak sayfamızda bulunan kaydet butonumuzun "onclick" olayında,sayfamızın yüklenme olayında yaptığımız gibi id değerine ilişkin alanlarımızı elde edip bu seferde ilgili sınıfımızın alt özelliklerine ilgili metin kutularından değerleri atıyoruz.Session.Update() metodu ile öğrenciler sınıfından türettiğimiz nesne üzerinde yaptığımız değişiklikliklerin güncellemesini sağlayıpioturumumuzu kapatıyoruz. Gördüğünüz gibi Nhibernate ile veri ekleme,listeleme,silme ve güncelleme işlemlerini başarı ile tamamlamış bulunuyoruz.Bu sistemin kullanılmasının başlıca ve en önemli nedeni geliştireceğimiz projelerdeki veritabanı katmanı ile web projemizi (Masaüstü projesi de olabilir) birbirinden ayırmaktır.Böylelikle biz geliştiriciler büyük zaman kazancı sağlamış oluyoruz.
Bu ilk makalemde sizlere Nhibernate ORM aracının yapısını anlatmaya çalıştım.Umarım siz sevgili Csharpnedir.com ziyaretçilerine bir nebze de olsa katkım olmuştur.Bir sonraki makalemizde görüşmek üzere,Csharpnedir.com da ve sevgiyle kalın...