 SİTE
İÇİ ARAMA SİTE
İÇİ ARAMA |
|
|
 Blogroll Blogroll |
|
|

|
|
|
|
Atlas İle Gelen Bazı Araçlar |
|
| Gönderiliyor lütfen bekleyin... |
|
|
Merhaba arkadaşlar bu günkü makalemizde
atlas ile gelen bazı araçları inceleyeceğiz.
Always Visible Control
Extender
İlk aracımız Atlas Always Visible
Control Extender kontrolünün nasıl kullanıldığına göz atacağız.AlwaysVisibleControl
içerik kaydırıldığında yada yeniden boyutlandırıldığında sayfa background’u
üzerinde float görünen sayfa kontrollerine izin veren basit bir kontroldür.
İçeriği değiştirseniz bile sizin belirlemiş olduğunuz yerde kalır. Sayfa
yüklenirken flash kontrolüne yakalanmamak için kontrolün pozisyonunu absolutely
olarak belirlemeliyiz.
Özellikler
-
TargetControlID– Sürekli
gösterilecek olan kontrolün ID’si
-
HorizontalOffset–
Browserin yatay kenarından pixel olarak uzaklığı. Varsayılan olarak 0’dır.
-
HorizontalSide – Yatay olarak
browser üzerindeki tarayıcının pozisyonunu belirler (Left, Center, yada Right)
Varsayılanı Left’dir.
-
VerticalOffset– Browserin diket
kenarından pixel olarak uzaklığı. Varsayılan olarak 0’dır.
-
VerticalSide– Dikey olarak browser
üzerindeki tarayıcının pozisyonunu belirler (Top, Middle, yada Bottom)
Varsayılanı Top’dır.
-
ScrollEffectDuration– Kontrolün
pozisyonunun değiştiğinde scroll efektinin süresinin uzunluğu. Varsayılan
olarak 1 saniyedir.
Kontrolümüz ile ilgili bilgi edindikten sonra örnek
bir uygulama yapabiliriz. Ofis içerisinde kullanılan bir İntranet uygulaması
yaptığımızı var sayalım. Bu uygulama içerisinde kullanıcılar birbirlerini mesaj
gönderebiliyorlar. Kullanıcı programını açtığı anda maili olup olmadığını
görmek isteyecektir. Yine aynı şekilde sayfa içerisinde dolaşırken mesajı olup
olmadığını görmek isteyebilir. Burada Always Visible Control Extender
kontrolünü kullanabiliriz. Kullanıcı sayfanın neresinde olursa olsun Always
Visible Control Extender kontrolü ile mesajı olup olmadığını görebilir. Artık
örneğimize geçebiliriz, yeni bir atlas projesi oluşturalım.
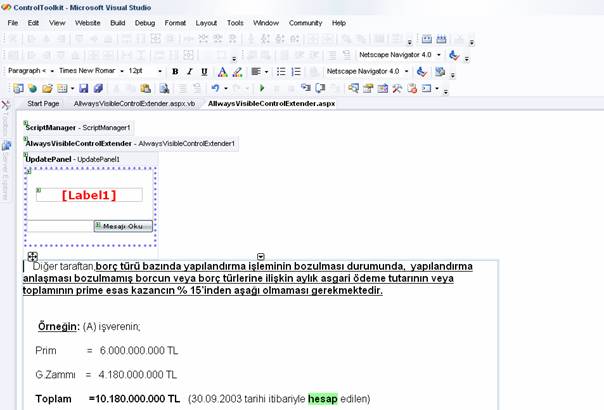
 Projemizi oluşturduktan sonra Sayfamızın
scroll barların çıkması için biraz uzun bir metin, 1 panel, 1 label 1update
panel ve 1 de buton ekleyelim. Benim sayfa tasarımım aşağıdaki gibidir.
Projemizi oluşturduktan sonra Sayfamızın
scroll barların çıkması için biraz uzun bir metin, 1 panel, 1 label 1update
panel ve 1 de buton ekleyelim. Benim sayfa tasarımım aşağıdaki gibidir.
 Kullanıcı sayfada gezinirken maili olup
olmadığını kontrol edebilecek. Bunun için ilk olarak maili olup olmadığını
kontrol edecek kodları yazalım.
Kullanıcı sayfada gezinirken maili olup
olmadığını kontrol edebilecek. Bunun için ilk olarak maili olup olmadığını
kontrol edecek kodları yazalım.
Private MailSayisi As Integer = ’ bu değer normalde DB’den
gelecek Ama bizim amacımız bu değil bu yüzdeb manuel olarak
belirledik.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
MailKontrolET()
End
Sub
Protected Sub Button1_Click(ByVal sender As < SPAN style="COLOR:
blue">Object,
ByVal
e
As
System.EventArgs)
Handles
Button1.Click
MailSayisi =
MailSayisi – 1’ mail okunduğunda mail
MailKontrolET fonksiyonu yeniden çalışıyor.
MailKontrolET()
End
Sub
Protected Sub MailKontrolET()’ burada mail olup olmadığı kontrol
ediliyor.
If MailSayisi > 0 Then
Label1.Text = "Okunmamış
Mesajınız Var"
Else
Label1.Text = "Hiç
Mesajınız Yok"
End If
End
Sub
|
Şimdi artık Always Visible Control
Extender kontrolümüzü çalıştıracak kodalara geçelim.
<
cc1
:
AlwaysVisibleControlExtender
ID
="AlwaysVisibleControlExtender1"
runat
="server">
<
cc1
:
AlwaysVisibleControlProperties
HorizontalOffset
="0"
HorizontalSide
="right"
ScrollEffectDuration
="0.1"
TargetControlID
="Panel1"
VerticalOffset
="0"
VerticalSide
="Bottom"
/>
</
cc1
:
AlwaysVisibleControlExtender
>
|
Always Visible Control Extender
özelliklerinide yazdıktan sonra projemizi çalıştırabiliriz.
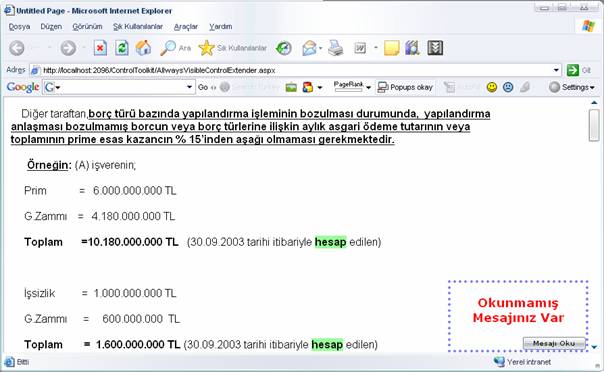
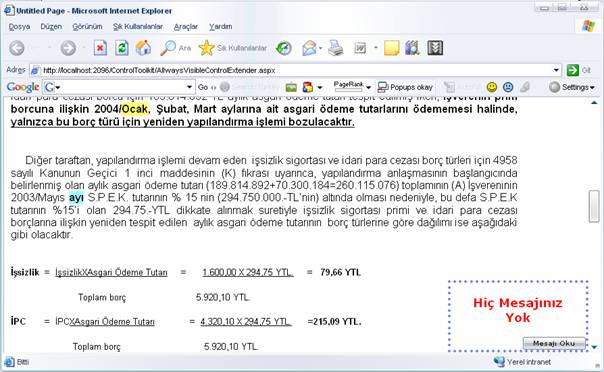
 Evet, nesnemiz belirlediğimiz gibi sağ
alt köşede yer alıyor. Şimdi sayfamızı aşağıya doğru kaydıralım.
Evet, nesnemiz belirlediğimiz gibi sağ
alt köşede yer alıyor. Şimdi sayfamızı aşağıya doğru kaydıralım.
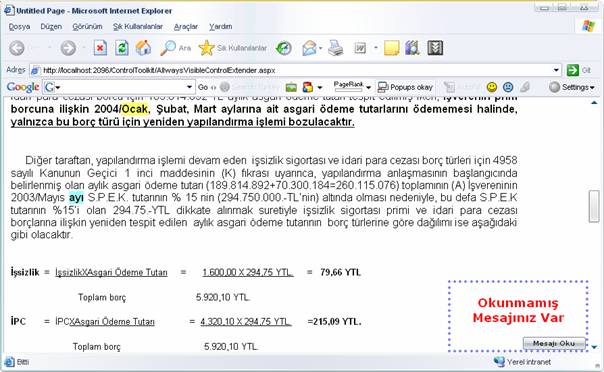
 Gördüğünüz gibi nesnemizde bizimle
birlikte gelir. Şimdi okunmamış olan maili okuyalım ve atlasın başka bir nimeti
olan UpdatePanel’den yararlanalım.
Gördüğünüz gibi nesnemizde bizimle
birlikte gelir. Şimdi okunmamış olan maili okuyalım ve atlasın başka bir nimeti
olan UpdatePanel’den yararlanalım.
 Evet, sayfamız yenilenmeden mesajımızı okuduk. Yeni mesajımız
var mı yok mu kontrol edebiliyoruz. Normal de bir timer nesnesi ile mailimiz
olup olmadığını belirli sürelerle kontrol ettirebilirdik. Ama şuan için bizim
esas konumuz bu olmadığı için sadece manuel olarak işlem yaptırdık.
Watermark Extender & Popup
Control Extender
Not: Atlas Control Toolkit kurulumunu incelemek için lütfen
aşağıdaki makaleyi okuyunuz.http://www.yazilimuzmani.com/Articles/Details.aspx?aId=1000000632
İkinci kontrolumuz, Watermark Extender Textbox Watermark
ASP.NET textbox kontrollerine uyarı özelliği kazandırılabilen ATLAS
kontrolüdür. Textbox nesnesi boş olduğunda kullanıcıya mesaj verilebilir. Yine
CSS ekleyerek textbox’ın görünüm özelliklerini değiştirip kullanıcıyı daha
fazla bilgilendirebiliriz. Kullanıcı textbox’tan başka bir yere odaklandığında
belirlemiş olduğumuz “watermark text” kullanıcıya gösterilir. Kullanıcıya daha
fazla bilgi verilmek istediğinde çok kullanışlıdır.
Evet, sayfamız yenilenmeden mesajımızı okuduk. Yeni mesajımız
var mı yok mu kontrol edebiliyoruz. Normal de bir timer nesnesi ile mailimiz
olup olmadığını belirli sürelerle kontrol ettirebilirdik. Ama şuan için bizim
esas konumuz bu olmadığı için sadece manuel olarak işlem yaptırdık.
Watermark Extender & Popup
Control Extender
Not: Atlas Control Toolkit kurulumunu incelemek için lütfen
aşağıdaki makaleyi okuyunuz.http://www.yazilimuzmani.com/Articles/Details.aspx?aId=1000000632
İkinci kontrolumuz, Watermark Extender Textbox Watermark
ASP.NET textbox kontrollerine uyarı özelliği kazandırılabilen ATLAS
kontrolüdür. Textbox nesnesi boş olduğunda kullanıcıya mesaj verilebilir. Yine
CSS ekleyerek textbox’ın görünüm özelliklerini değiştirip kullanıcıyı daha
fazla bilgilendirebiliriz. Kullanıcı textbox’tan başka bir yere odaklandığında
belirlemiş olduğumuz “watermark text” kullanıcıya gösterilir. Kullanıcıya daha
fazla bilgi verilmek istediğinde çok kullanışlıdır.
TargetControlID="TextBox1" //Bağlı
olacağı ASP.NET Textbox kontrolü
WatermarkText="Lütfen Mail Adresini Giriniz"
// Kullanıcıya verilecek mesaj
WatermarkCssClass="watermarkCSS” //
Hata verileceği zaman textbox nesnesine uygulanacak sitilin adı.
|
Nesnemizi ve özelliklerini inceledikten sonra dilerseniz bir
örnek ile konuyu daha iyi kavrayalım. Örneğimiz şu şekilde olacak; bir web
sitesi üzerinde maillist oluşturduğumuzu varsayalım. Kullanıcıdan mail adresini
isteyip veritabanına kaydedeceğiz. Eğer kullanıcı mail adresini girmediyse
textbox nesnesine bizim belirleyeceğimiz sitil ve uyarı mesajını göstereceğiz.
Bunun için Visual Studio 2005 açıp bir atlas projesi açalım.
 Formumuz üzerine 1 adet Textbox, 1 adet Buton ekleyelim.
Textbox kullanıcıdan mail adresini alacak ve database’e kaydedecek. (Bu sadece
örnek amaçlıdır. Database’e kaydetme işlemini bu örnekte yapmayacağız.)
Formumuz üzerine 1 adet Textbox, 1 adet Buton ekleyelim.
Textbox kullanıcıdan mail adresini alacak ve database’e kaydedecek. (Bu sadece
örnek amaçlıdır. Database’e kaydetme işlemini bu örnekte yapmayacağız.)
 Dizaynımızı tamamladıktan sonra, sayfamıza
TextBoxWatermarkExtender nesnesi ekleyelim.
Dizaynımızı tamamladıktan sonra, sayfamıza
TextBoxWatermarkExtender nesnesi ekleyelim.
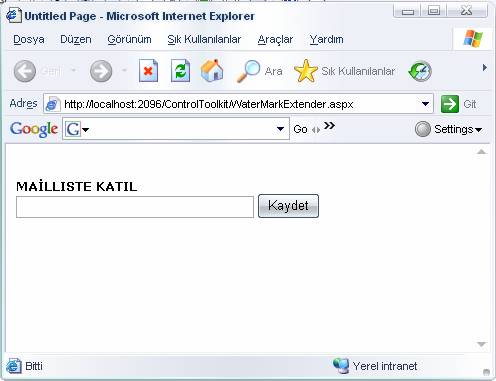
 Evet, form tasarımımızı tamamladık. Şimdi artık Projemize atlas
özelliklerini kazandırabiliriz. Bunun için Sayfamızın HTML kısmını açıp ilk
olarak bir textbox için bir CSS oluşturalım.
Evet, form tasarımımızı tamamladık. Şimdi artık Projemize atlas
özelliklerini kazandırabiliriz. Bunun için Sayfamızın HTML kısmını açıp ilk
olarak bir textbox için bir CSS oluşturalım.
<style
type
="text/css">
. SemSitil
{
background
- color: #333366;
color
: Yellow
;
}
</style
>
|
Formumuzun Head tagları arasını yukarıdaki sitil dosyasını
ekleyelim. Son adım olarak WatermarkExtender nesnesini özelliklerini de
yazalım.
<cc1:TextBoxWatermarkExtender
ID="TextBoxWatermarkExtender1"
runat
="server">
<
cc1
:
TextBoxWatermarkProperties
TargetControlID
="TextBox1"
WatermarkCssClass
="SemSitil"
WatermarkText
="Lütfen E-mail Adresini Giriniz">
</
cc1
:
TextBoxWatermarkProperties
>
</
cc1
:
TextBoxWatermarkExtender
>
|
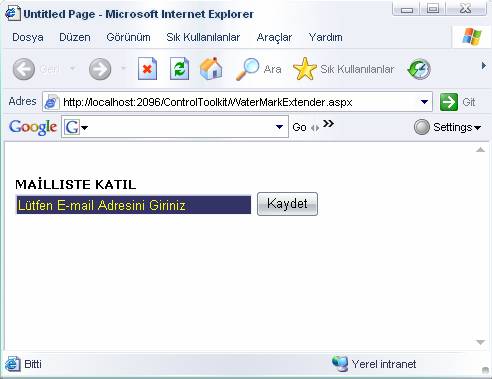
Evet artık örneğimizi çalıştırabiliriz.
 Şimdi Textbox içerisine girelim;
Şimdi Textbox içerisine girelim;
 Textbox1 nesnesi içerisine girdiğimizde textbox’ın içerisi
boşalır. Eğer boş bırakıp başka bir yere geçersek yine yukarıdaki gibi bizi
uyaracaktır. Eğer bir şeyler yazarsak yazdığımız şekilde kalır.
Popup Control Extender
Popup control extender kontrolü içeriğe ek olarak eklenen bir
açılabilir pencere (Popup) özelliği kazandırır. Bu pencere update panel
içerisinde çalışır, bu yüzden server side çalışmasına rağmen sayfanın refresh
etmesini engeller. Bu popup ayrıca içeriğe(HTML Elementleri) eklenecek
bilgileri tutar.
Bu konrola ait özellikler
Textbox1 nesnesi içerisine girdiğimizde textbox’ın içerisi
boşalır. Eğer boş bırakıp başka bir yere geçersek yine yukarıdaki gibi bizi
uyaracaktır. Eğer bir şeyler yazarsak yazdığımız şekilde kalır.
Popup Control Extender
Popup control extender kontrolü içeriğe ek olarak eklenen bir
açılabilir pencere (Popup) özelliği kazandırır. Bu pencere update panel
içerisinde çalışır, bu yüzden server side çalışmasına rağmen sayfanın refresh
etmesini engeller. Bu popup ayrıca içeriğe(HTML Elementleri) eklenecek
bilgileri tutar.
Bu konrola ait özellikler
-
TargetControlID – Eklenecek kontorlün
ID’si
-
PopupControlID – Gösterilecek olan popupun
ID’si ·
-
Position – Popupun gösterileceği yer. (Left,
Right, Top, Bottom, Center) ·
-
CommitProperty – Popun sonucu ·
-
CommitScript – Popup sonucune ek bilgi koymak
için script
Evet, bu kontrolümüzü de tanıdıktan sonra yeni bir örnek ile bu
konuyu da pekiştirelim.
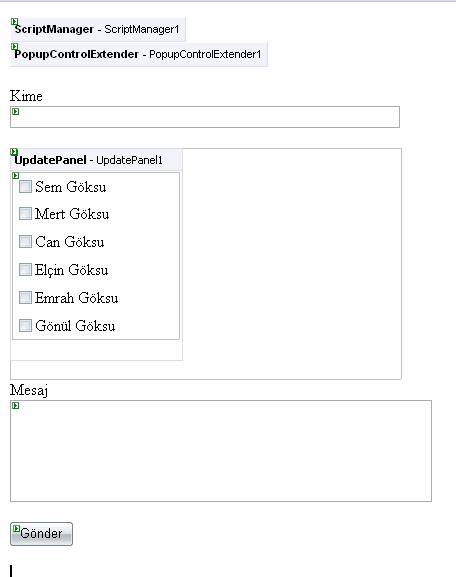
Örneğimizde bir mail formu tasarlayacağız ve mail
göndereceğimiz kişiyi popup pencereden seçtireceğiz. Bunun için projemize yeni
bir sayfa daha ekleyelim. Sayfamız üzerine bir tane Script Menager
,bir tane PopupControlExtender ,bir tane Update panel ,bir tane Panel,bir
tane RadioButtonList Kontrolü,bir tane Textbox ve bir tane
de Buton ekleyelim. Benim tasarlamış olduğum form aşağıdaki gibidir.
 Şimdi ilk olarak AtlasControlToolkit’i projemize import edelim.
Şimdi ilk olarak AtlasControlToolkit’i projemize import edelim.
Protected
Sub
RadioButtonList1_SelectedIndexChanged(ByVal
sender
As
Object
,
ByVal
e
As
System
.EventArgs)
If
Not
(String
.IsNullOrEmpty(RadioButtonList1.SelectedValue))
Then
PopupControlExtender
.GetCurrent(Me
.Page).Commit(RadioButtonList1.
SelectedValue)
End
If
RadioButtonList1.ClearSelection()
End
Sub
|
Daha sonra
sayfamızın HTML kısmına gidip Popup Control Extender kontrolünün özelliklerini
ayarlayalım.
<atlasToolkit
:
PopupControlExtender
ID="PopupControlExtender1"
runat
="server">
<atlasToolkit
:
PopupControlProperties
TargetControlID
="MyTextBox"
PopupControlID
="Panel1"
CommitProperty
="value"
CommitScript
="e.value += ’;’;"
Position
="Right"
/>
</atlasToolkit
:
PopupControlExtender
>
|
HTML deki özellikleri de ayarladıktan sonra artık bu örneğimizi
de çalıştırabiliriz.
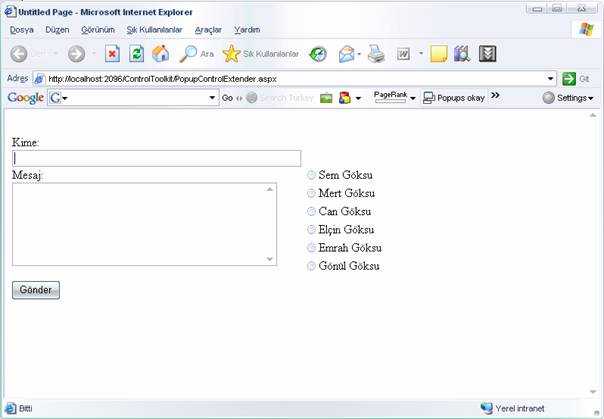
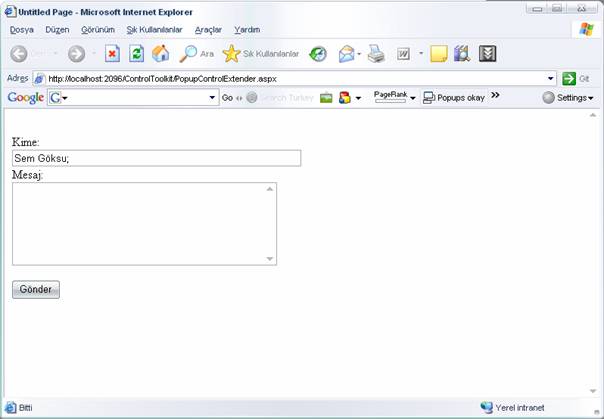
İlk olarak kime isimli textbox üzerine tıklayalım ve popup
formumuz açıldığını görelim.
 Açılan popup formdan mail göndereceğimiz kişiyi seçelim; Sem
Göksu’yu seçtim ben (:
Açılan popup formdan mail göndereceğimiz kişiyi seçelim; Sem
Göksu’yu seçtim ben (:
 FilteredTextbox Extender
Üçüncü kontrolumuz, FilteredTextBox, kullanıcıların
textbox içerisine geçersiz karakter girmelerini engelleyen Atlas kontrolüdür.
Örneğin sadece sayısal değerleri girmemiz, yâda sadece küçük harf girmemize
izin veren bunun dışındaki karakterleri kabul etmeyen atlas kontrolüdür.
FilteredTextbox Extender
Üçüncü kontrolumuz, FilteredTextBox, kullanıcıların
textbox içerisine geçersiz karakter girmelerini engelleyen Atlas kontrolüdür.
Örneğin sadece sayısal değerleri girmemiz, yâda sadece küçük harf girmemize
izin veren bunun dışındaki karakterleri kabul etmeyen atlas kontrolüdür.
-
TargetControlID – Filtrelenecek
atlas kontrolünün ID’si
-
FilterType – Filtreleme tipini
belirler (Numbers, LowercaseLetters, UppercaseLetters, ve Custom. Eğer Custom
Seçilirse ValidChars içerisinde izin verilecek karakterler yazılır)
-
ValidChars – Custom Type
seçilmişse Geçerli olacak karakterler bura da belirtilir.
Örnek Uygulama:
Numbers, LowercaseLetters, UppercaseLetters, ve Custom
özelliklerini daha iyi anlamamız için bir örnek uygulama yapacağız. Visual
Studio içerisinde yeni bir atlas projesi oluşturalım.
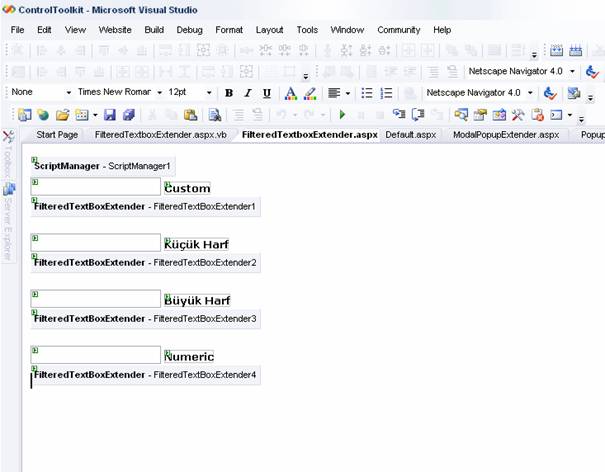
 Daha Sonra projemize 4 adet Textbox, 4 adet label ve 4
adet FilteredTextBox kontrolü ekleyelim. 4 filtreleme tipini de bu textboxlarda
inceleyeceğiz. Benim tasarlamış olduğum sayfa aşağıdaki gibidir.
Daha Sonra projemize 4 adet Textbox, 4 adet label ve 4
adet FilteredTextBox kontrolü ekleyelim. 4 filtreleme tipini de bu textboxlarda
inceleyeceğiz. Benim tasarlamış olduğum sayfa aşağıdaki gibidir.
 1. Textbox da Custom Tipi yani bizim belirleyeceğimiz
karakterleri, 2. textbox da yalnızca küçük harfteki karakterlere, 3. textbox da
sadece büyük harfteki karakterlere, 4. textbox da da sadace Numeric değerlere
izin veren FilteredTextboxExtender Atlas özellikleri yazacağız.
1. Textbox da Custom Tipi yani bizim belirleyeceğimiz
karakterleri, 2. textbox da yalnızca küçük harfteki karakterlere, 3. textbox da
sadece büyük harfteki karakterlere, 4. textbox da da sadace Numeric değerlere
izin veren FilteredTextboxExtender Atlas özellikleri yazacağız.
<asp
:
TextBox
ID="txtCustom"
runat
="server"
Font-Names="Verdana"
Font-Size="Small"></asp
:TextBox
>
<asp
:
Label
ID="Label1"
runat
="server"
Text
="Custom"
Font-Bold="True"
Font-Names="Verdana"
Font-Size="Small">
</asp
:Label><cc1:FilteredTextBoxExtender
ID="FilteredTextBoxExtender1"
runat
="server">
<cc1:FilteredTextBoxProperties
FilterType
="Custom, Numbers"
TargetControlID
="txtCustom"
ValidChars
=",."
/>
</cc1:FilteredTextBoxExtender
>
|
<asp
:
TextBox
ID="txtKucukHarf"
runat
="server"
Font-Names="Verdana"
Font-Size="Small"></asp
:TextBox
>
<asp
:
Label
ID="Label2"
runat
="server"
Text
="Küçük Harf"
Font-Bold="True"
Font-Names="Verdana"
Font-Size="Small"></asp
:Label>
<cc1:FilteredTextBoxExtender
ID="FilteredTextBoxExtender2"
runat
="server">
<cc1:FilteredTextBoxProperties
FilterType
="lowercaseLetters"
TargetControlID
="txtKucukHarf"
/>
</cc1:FilteredTextBoxExtender
>
|
<
asp
:
TextBox
ID
="txtBuyukHarf"
runat
="server" Font-Names ="Verdana" Font-Size ="Small"></
asp
:
TextBox
>
<
asp
:
Label
ID
="Label3"
runat
="server"
Text
="Büyük Harf"
Font-Bold
="True"
Font-Names
="Verdana"
Font-Size
="Small"></
asp
:
Label
>
<
cc1
:
FilteredTextBoxExtender
ID
="FilteredTextBoxExtender3"
runat
="server">
<
cc1
:
FilteredTextBoxProperties
FilterType
="UppercaseLetters"
TargetControlID
="txtBuyukHarf"
/>
</
cc1
:
FilteredTextBoxExtender
>
|
<asp
:
TextBox
ID="txtNumeric"
runat
="server"
Font-Names="Verdana"
Font-Size="Small"></asp
:TextBox
>
<asp
:
Label
ID="Label4"
runat
="server"
Text
="Numeric"
Font-Bold="True"
Font-Names="Verdana"
Font-Size="Small"></asp
:Label
>
<cc1:FilteredTextBoxExtender
ID="FilteredTextBoxExtender4"
runat
="server">
<cc1:FilteredTextBoxProperties
FilterType
="Numbers"
TargetControlID
="txtNumeric"
/>
</cc1:FilteredTextBoxExtender
>
|
Burada da sadece Numeric değerlere izin verilecektir.
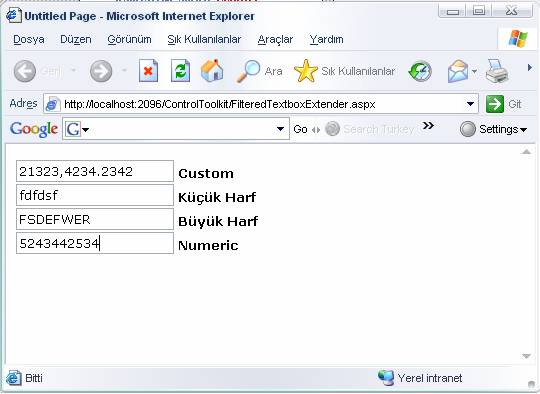
Son olarak projemizi çalıştıralım ve test edelim.
 Görüldüğü gibi 1. textboxda sadece Numeric değerler ve
geçerli kıldığımız “,” ve “.” 2. textboxda yalnızca küçük harf 3. textbox da
yalnızca büyük harf. 4. textboxda da sadece Numeric değerlere izin verildi.
Modal Popup Extender
Dördüncü kontrolumuz, Modal pop up extender
kullanıcının sayfanın arkada kalan kısmı ile ilişki kurmasını engelleyerek
kullanıcının sayfayı görmesine izin verir. Modal içerik bir kontroller
hiyerarşisi olabilir ve üzerine herhangi bir stil uygulanmış bir bakcgroundun
üzerinde gösterilebilir. Gösterildiği zaman sadece modal içerikle ilişki
kurulur ve sayfanın geri kalanına tıkladığınızda hiç bir şey olmaz. Kullanıcı
modal içerikle ilişki kurarken bir ok/cancel butonunun kullanılması modal
içeriğin çalışmasına izin vermez ve özel bir scripti çalıştırır.Özel script
genellikle modal mod aktifken yapılan değişiklikleri uygulayacaktır.Eğer bir
postback gerekliyse , basit olarak ok/cancel kontrolüne postback için izin
verir ve sayfa yenilenir.
Özellikleri:
Görüldüğü gibi 1. textboxda sadece Numeric değerler ve
geçerli kıldığımız “,” ve “.” 2. textboxda yalnızca küçük harf 3. textbox da
yalnızca büyük harf. 4. textboxda da sadece Numeric değerlere izin verildi.
Modal Popup Extender
Dördüncü kontrolumuz, Modal pop up extender
kullanıcının sayfanın arkada kalan kısmı ile ilişki kurmasını engelleyerek
kullanıcının sayfayı görmesine izin verir. Modal içerik bir kontroller
hiyerarşisi olabilir ve üzerine herhangi bir stil uygulanmış bir bakcgroundun
üzerinde gösterilebilir. Gösterildiği zaman sadece modal içerikle ilişki
kurulur ve sayfanın geri kalanına tıkladığınızda hiç bir şey olmaz. Kullanıcı
modal içerikle ilişki kurarken bir ok/cancel butonunun kullanılması modal
içeriğin çalışmasına izin vermez ve özel bir scripti çalıştırır.Özel script
genellikle modal mod aktifken yapılan değişiklikleri uygulayacaktır.Eğer bir
postback gerekliyse , basit olarak ok/cancel kontrolüne postback için izin
verir ve sayfa yenilenir.
Özellikleri:
-
TargetControlID - Modal popup’ı
açtıracak olan kontrol.
-
PopupControlID – Açılacak olan modal
popup kontrolü.
-
BackgroundCssClass – Modal popup’un
gösterileceği background CSS sitil adı.
-
DropShadow – Modal Popup’a
drop-shadow özelliği kazandırmak için. Default olarak true gelir.
-
OkControlID – ModalPopup’ı
çalıştıran kontrolün ID’si
-
OnOkScript – OkControlID
tıklandığında çalışacak script.
-
OkCancelID - ModalPopup’ı iptal eden
kontrolün ID’si .
-
OkCancelScript - CancelControlID
tıklandığında çalışacak script.
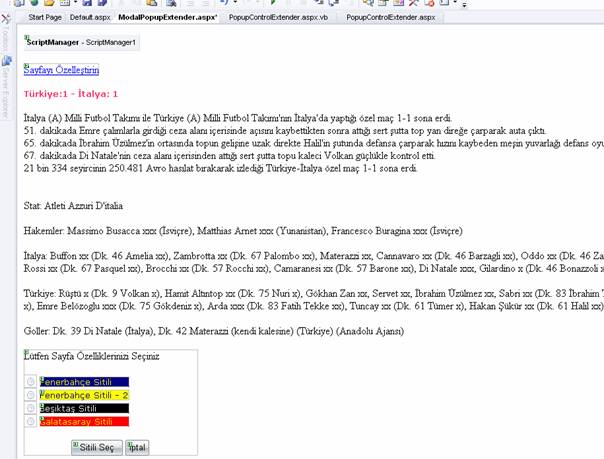
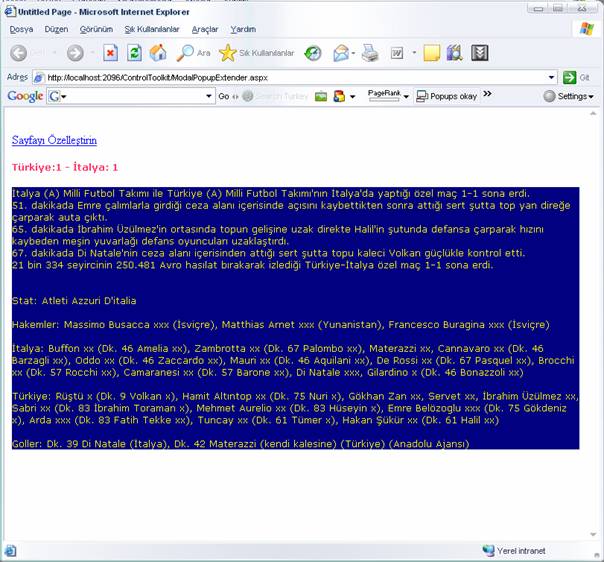
 Sayfamızda herhangi bir haberi yayınlayacağımızı
varsayalım. Sayfamıza 1 Modal Popup Extender, 1 popup ve 1 adet linkbutton 4
input radio, 4 label ve 2 button kontrolü ekleyelim. Ben sayfama aşağıdaki gibi
bir haber ekledim.
Sayfamızda herhangi bir haberi yayınlayacağımızı
varsayalım. Sayfamıza 1 Modal Popup Extender, 1 popup ve 1 adet linkbutton 4
input radio, 4 label ve 2 button kontrolü ekleyelim. Ben sayfama aşağıdaki gibi
bir haber ekledim.
 Yapacağımız işlemden kısaca bahsedeyim. Kullanıcı
haber detayını okurken sayfasını kendine göre özelleştirecek. Bunun için
linkbutton’a (sayfayı özelleştir) tıklayacak ve kendine göre olan sitili
seçecek ve seçmiş olduğu sitil sayfaya uygulanacak.
Yapacağımız işlemden kısaca bahsedeyim. Kullanıcı
haber detayını okurken sayfasını kendine göre özelleştirecek. Bunun için
linkbutton’a (sayfayı özelleştir) tıklayacak ve kendine göre olan sitili
seçecek ve seçmiş olduğu sitil sayfaya uygulanacak.
<asp:LinkButton
ID="LinkButton1"
runat="server">Sayfayı
Özelleştirin</asp:LinkButton><br
/>
<br
/>
<span style="font-size:
10pt; color: #ff3366; font-family: Verdana"><strong>Türkiye:1
- İtalya: 1 </strong></span>
<br
/><br />
<div>
<p
id="Metin">
İtalya (A) Milli Futbol Takımı ile Türkiye (A) Milli Futbol Takımı’nın
İtalya’da
yaptığı özel maç 1-1 sona erdi.
<br
/>
51. dakikada Emre çalımlarla girdiği ceza alanı içerisinde açısını
kaybettikten
sonra attığı sert şutta top yan direğe çarparak auta çıktı.
<br
/>
65. dakikada İbrahim Üzülmez’in ortasında topun gelişine uzak direkte
Halil’in şutunda
defansa çarparak hızını kaybeden meşin yuvarlağı defans oyuncuları
uzaklaştırdı.<br />
67. dakikada Di Natale’nin ceza alanı içerisinden attığı sert şutta topu
kaleci
Volkan güçlükle kontrol etti.
<br />
21 bin 334 seyircinin 250.481 Avro hasılat bırakarak izlediği
Türkiye-İtalya özel
maç 1-1 sona erdi.<br />
<br
/>
<br
/>
Stat: Atleti Azzuri D’italia
<br
/>
<br
/>
Hakemler: Massimo Busacca xxx (İsviçre), Matthias Arnet xxx (Yunanistan),
Francesco
Buragina xxx (İsviçre)
<br
/>
<br
/>
İtalya: Buffon xx (Dk. 46 Amelia xx), Zambrotta xx (Dk. 67 Palombo xx),
Materazzi
xx, Cannavaro xx (Dk. 46 Barzagli xx), Oddo xx (Dk. 46 Zaccardo xx), Mauri
xx (Dk.
46 Aquilani xx), De Rossi xx (Dk. 67 Pasquel xx), Brocchi xx (Dk. 57
Rocchi xx),
Camaranesi xx (Dk. 57 Barone xx), Di Natale xxx, Gilardino x (Dk. 46
Bonazzoli xx)<br />
<br
/>
Türkiye: Rüştü x (Dk. 9 Volkan x), Hamit Altıntop xx (Dk. 75 Nuri x),
Gökhan Zan
xx, Servet xx, İbrahim Üzülmez xx, Sabri xx (Dk. 83 İbrahim Toraman x),
Mehmet Aurelio
xx (Dk. 83 Hüseyin x), Emre Belözoglu xxx (Dk. 75 Gökdeniz x), Arda xxx
(Dk. 83
Fatih Tekke xx), Tuncay xx (Dk. 61 Tümer x), Hakan Şükür xx (Dk. 61 Halil
xx)<br />
<br
/>
Goller: Dk. 39 Di Natale (İtalya), Dk. 42 Materazzi (kendi kalesine)
(Türkiye) (Anadolu
Ajansı)
</p>
</div>
|
Haberimizi bir paragraf satırı içerisinde kullanıcıya
göstereceğiz.
Şimdi açacağımız ModalPopup’ için panel ve panel
içerisindeki kontrolün kodlarına geçelim
<asp:Panel
ID="Panel1"
runat="server"
Height="50px"
Width="264px"
CssClass="modalPopupSitili">
Lütfen Sayfa Özelliklerinizi Seçiniz<br /><br
/>
<
input
id
="Radio1"
name
="Radio"
onclick
="SitilBelirle = ’Fenerbahce’;"
type
="radio"
/>
<
asp
:
Label
ID
="Label1"
runat
="server"
CssClass
="Fenerbahce"
Text
="Fenerbahçe
Sitili"
Width
="136px"></
asp
:
Label
><
br
/>
<
input
id
="Radio2"
name
="Radio"
onclick
="SitilBelirle = ’Fenerbahce2’;"
type
="radio"
/>
<
asp
:
Label
ID
="Label2"
runat
="server"
CssClass
="Fenerbahce2"
Text
="Fenerbahçe
Sitili - 2"
Width
="136px"></
asp
:
Label
><
br
/>
<
input
id
="Radio3"
name
="Radio"
onclick
="SitilBelirle = ’Besiktas’;"
type
="radio"
/>
<
asp
:
Label
ID
="Label3"
runat
="server"
CssClass
="Besiktas"
Text
="Beşiktaş
Sitili"
Width
="136px"></
asp
:
Label
><
br
/>
<
input
id
="Radio4"
name
="Radio"
onclick
="SitilBelirle = ’Galatasaray’;"
type
="radio"
/>
<
asp
:
Label
ID
="Label4"
runat
="server"
CssClass
="Galatasaray"
Text
="Galatasaray
Sitili"
Width
="136px"></
asp
:
Label
><
br
/>
<br
/>
<div align="center">
<
asp
:
Button
ID
="btnSec"
runat
="server"
Text
="Sitili
Seç"
CssClass
="sitil1"
/>
<
asp
:
Button
ID
="btnIptal"
runat
="server"
Text
="İptal"
CssClass
="sitil4"
/>
</
div
>
</
asp
:
Panel
>
|
Kodlarda onClick() eventinde de gördüğünüz gibi
SitilBelirle adlı bir fonksiyon ve içerisinde uygulanacak sitilin adı var.
Şimdi isterseniz o sitilleri yazalım.
<style
type
="text/css">
/*Modal
Popup*/
.ModalPopupBackgroundSitili
{
background-color:yellow;
filter:alpha(opacity=70);
opacity:0.7;
}.modalPopupSitili
{
background-color:#ffffdd;
border-width:3px;
border-style:solid;
border-color:Gray;
padding:5px;
width:300px;
}
.Fenerbahce{
background-color:navy;
color:yellow;
font-family:verdana;
font-size:10pt;
}
.Fenerbahce2{
background-color:yellow;
color:navy;
font-family:verdana;
font-size:10pt;
}
.Besiktas{
background-color:black;
color:white;
font-family:verdana;
font-size:10pt;
}
.Galatasaray
{
background-color:red;
color:yellow;
font-family:verdana;
font-size:10pt;
}/*Popup
Control*/
.popupControl{
background-color:White;
position:absolute;
visibility:hidden;
}</style>
|
Sitillerimizi de tamamladıktan sonra. Kullanıcı Modal
Sayfasını açtıktan sonra yapacağımız değişiklikleri kullanıcının sayfasına
uygulayacak kodları yazalım. Aşağıdaki javascript Metin adını verdiğimiz
paragrafın CssClassName özelliğine uygulanacak.
<script
type
="text/javascript">
var
SitilBelirle;
function
SitilSec() {
$(’Metin’).className = SitilBelirle;
}
</script>
|
Son olarak Modal Popup Extender Kontrolünün
özelliklerini belirleyelim.
<cc1:ModalPopupExtender
ID="ModalPopupExtender1"
runat="server">
<cc1:ModalPopupProperties
TargetControlID="LinkButton1"
PopupControlID="Panel1"
BackgroundCssClass="ModalPopupBackgroundSitili"
DropShadow="true"
OkControlID="btnSec"
OnOkScript="SitilSec()"
CancelControlID="btnIptal"
/>
</cc1:ModalPopupExtender>
|
Evet, artık projemizi çalıştırabiliriz.
 Sayfayı Özelleştirin butonuna tıklayalım;
Sayfayı Özelleştirin butonuna tıklayalım;
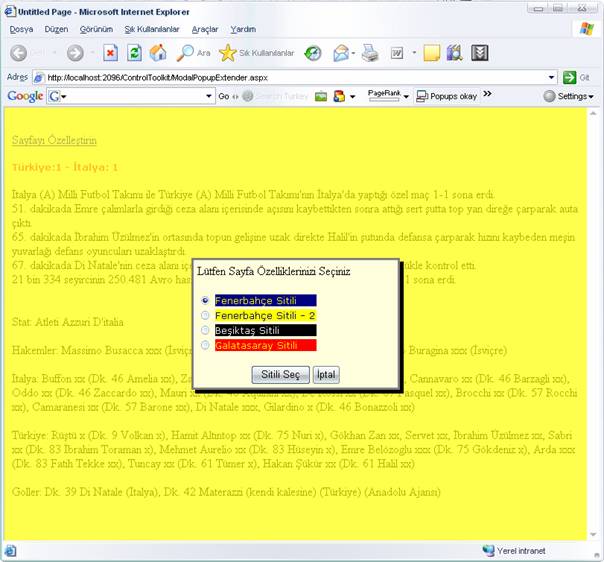
 Ben en üstteki Fenerbahçe Sitili’ni seçtim (: işte
sonuç (:
Ben en üstteki Fenerbahçe Sitili’ni seçtim (: işte
sonuç (:
 Sem GÖKSU MCP | MCAD.NET
Örnek Kodlar için mail adresimi kullanabilirsiniz
[email protected]
Kaynaklar
http://atlas.asp.net
İngilizce Çevirimlerde yardımcı olanlar: Enis Eftekin
ve Elçin Kilercioğlu
Örnek Uygulamalar
Sem GÖKSU MCP | MCAD.NET
Örnek Kodlar için mail adresimi kullanabilirsiniz
[email protected]
Kaynaklar
http://atlas.asp.net
İngilizce Çevirimlerde yardımcı olanlar: Enis Eftekin
ve Elçin Kilercioğlu
Örnek Uygulamalar
Makale:
Atlas İle Gelen Bazı Araçlar ASP.NET Sem Göksu
|
|
|
|
|
-
-
Eklenen Son 10
-
Bu Konuda Geçmiş 10
Bu Konuda Yazılmış Yazılmış 10 Makale Yükleniyor
Son Eklenen 10 Makale Yükleniyor
Bu Konuda Yazılmış Geçmiş Makaleler Yükleniyor
|
|
|
|